Ultra lightweight and simple jQuery plugin that create sticky navigation bar on scroll. The core part of navigation designed with CSS and simply fixed on top on window scroll event with a few lines of jQuery.
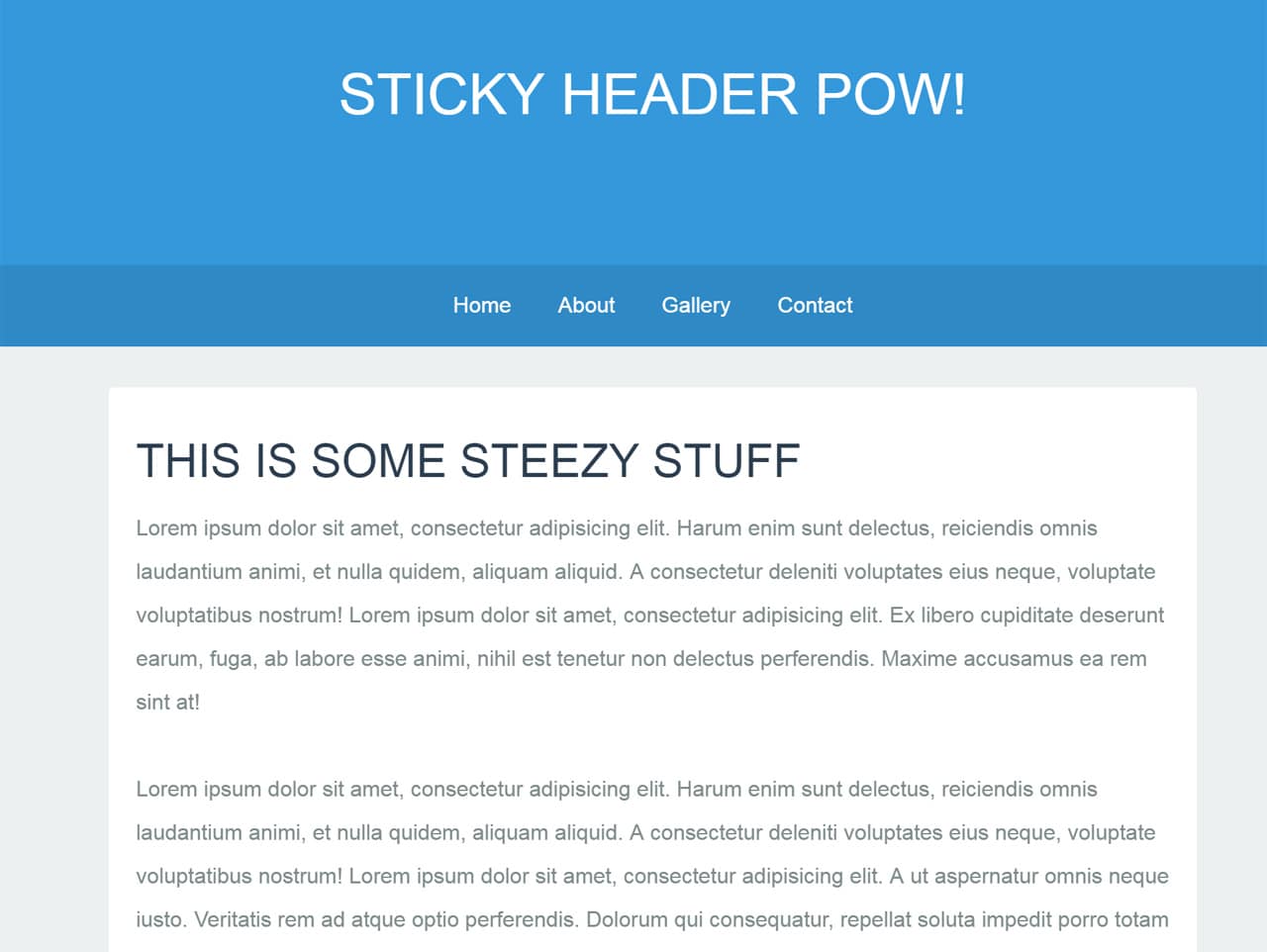
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | sticky navbar |
| Author: | Brady Sammons |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 2.1.3 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 6 KB |
How to Use sticky navigation bar on scroll:
1. Load the jQuery and sticky navbar‘s CSS and JavaScript files into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Sricky Navbar CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Sricky Navbar JS --> <script src="js/index.js"></script>
2. Finally, create HTML header and insert nav links into it. The navigation structure is as follows.
<header>
<h1>Sticky Header Pow!</h1>
<nav>
<a href="">Home</a>
<a href="">About</a>
<a href="">Gallery</a>
<a href="">Contact</a>
</nav>
</header>
3. The CSS styles for sticky header and navigation.
header {
width: 100%;
height: 300px;
background-color: #3498db;
text-align: center;
position: relative;
position: fixed;
top: 0;
overflow: hidden;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
header h1 {
font-size: 42px;
color: #fff;
line-height: 230px;
text-transform: uppercase;
font-weight: 100;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
header nav {
position: absolute;
bottom: 0;
height: 60px;
line-height: 60px;
width: 100%;
background-color: rgba(0, 0, 0, 0.1);
}
header nav a {
color: #fff;
display: inline-block;
padding: 10px 15px;
line-height: 1;
text-decoration: none;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
header nav a:hover {
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}
h2 {
font-size: 34px;
text-transform: uppercase;
font-weight: 100;
line-height: 2;
color: #2c3e50;
}
p {
margin-bottom: 2rem;
line-height: 2;
color: #7f8c8d;
}
.wrapper {
width: 800px;
margin: 0 auto;
}
section {
padding: 20px;
margin-bottom: 40px;
background-color: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2);
}
/* Sticky Header Style */
/* ---------------------------------------- */
body.sticky-header {
padding-top: 100px;
}
body.sticky-header header {
height: 60px;
background-color: rgba(52, 152, 219, 0.9);
}
body.sticky-header header h1 {
-moz-transform: scale(0, 0);
-ms-transform: scale(0, 0);
-webkit-transform: scale(0, 0);
transform: scale(0, 0);
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.