
Fade In On Scroll Using CSS and JavaScript
The “Fade In On Scroll” effect is a popular web design technique that adds a touch of interactivity to your…

The “Fade In On Scroll” effect is a popular web design technique that adds a touch of interactivity to your…

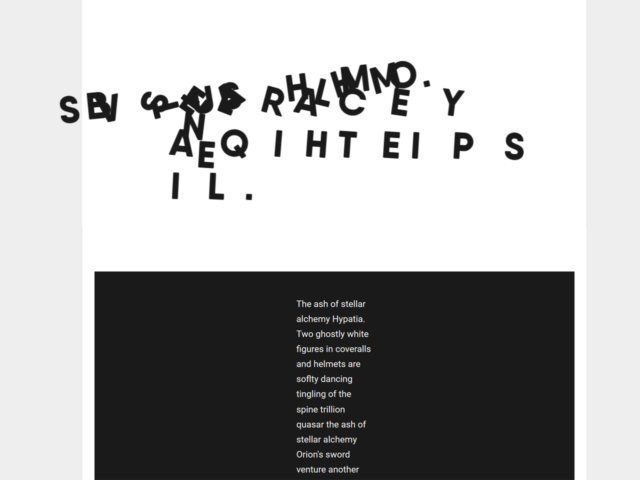
This lightweight JavaScript code snippet helps you to create parallax scrolling effect on text. It follows the scrolling position and…

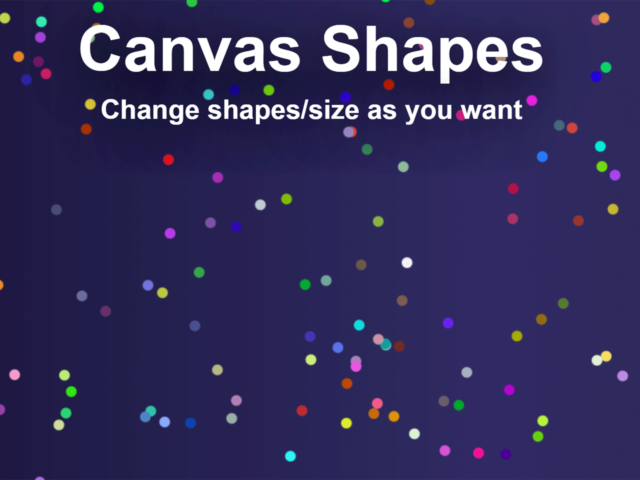
This lightweight JavaScript code snippet helps you to create an animated background for website with HTML5 canvas. It uses requestAnimationFrame…

This snippet helps you to create a tilt image effect on hover using CSS and JavaScript. It tracks the mouse’s…

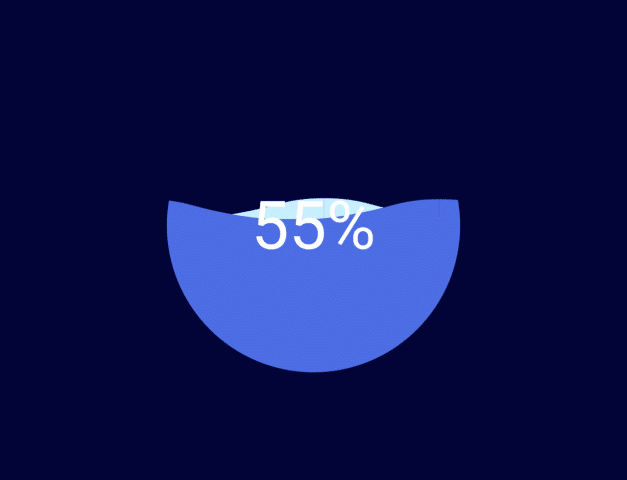
This code creates a circular loading animation with a percentage display. It uses SVG and CSS animations. The JavaScript dynamically…

This JavaScript code creates an image-loading animation. It progressively blurs an image while displaying the loading percentage. It helps visualize…
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...