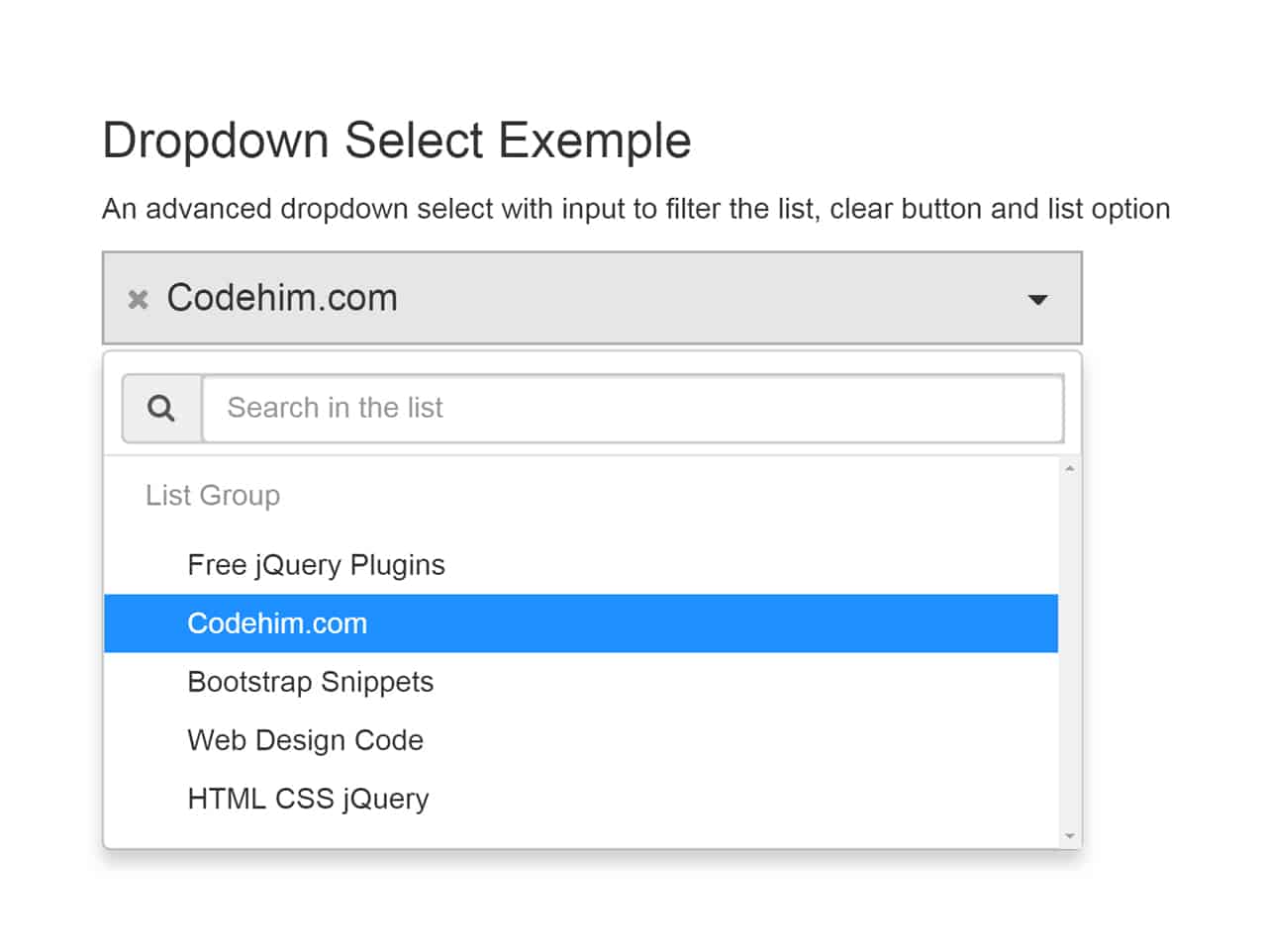
Free jQuery plugin for Bootstrap Select with Search. The plugin comes with multiple options like: optgoup support, clear selection and live items filtering with search filed.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrapSelect |
| Author: | Xarksass |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 767 KB |
How to Use Bootstrap Select:
1. To getting started using BootstrapSelect jQuery plugin, load the Bootstrap framework, Font Awesome Iconic CSS and jQuery into your HTML page.
<!--Bootstrap CSS--> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!--Font Awesome--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--Bootstrap JS--> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Include the following assets that are require for the searchable select dropdown.
<script src="js/vendor/modernizr-2.8.3.min.js"></script> <script src="js/vendor/tabcomplete.min.js"></script> <script src="js/vendor/livefilter.min.js"></script> <script src="js/vendor/src/bootstrap-select.js"></script> <script src="js/vendor/filterlist.min.js"></script> <script src="js/plugins.js"></script>
3. Create Bootstrap HTML structure like below for select with search .
<div id="name-to-send" class="selectpicker" data-live="true">
<button data-id="prov" type="button" class="btn btn-lg btn-block btn-default dropdown-toggle">
<span class="placeholder">Choose an option</span>
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<div class="live-filtering">
<label class="sr-only" for="input-bts-ex-4">Search in the list</label>
<div class="search-box">
<input type="text" class="form-control hint" tabindex="-1" />
<input type="text" placeholder="Search in the list" id="input-bts-ex-4" class="form-control live-search" tabindex="1" />
</div>
<a href="#" class="fa fa-times hide filter-clear"><span class="sr-only">Clear filter</span></a>
<div class="list-to-filter">
<ul class="list-unstyled">
<li class="filter-item items" data-filter="item 1" data-value="1">item 1</li>
<li class="filter-item items" data-filter="item 2" data-value="2">item 2</li>
<li class="filter-item items" data-filter="item 3" data-value="3">item 3</li>
<li class="filter-item items" data-filter="item 4" data-value="4">item 4</li>
<li class="filter-item items" data-filter="item 5" data-value="5">item 5</li>
</ul>
<div class="no-search-results">
<div class="alert alert-warning" role="alert"><i class="fa fa-warning margin-right-sm"></i>No entry for <strong>'<span></span>'</strong> was found.</div>
</div>
</div>
</div>
</div>
<input type="hidden" name="name-to-send" value="">
</div>
4. Initialize the plugin in jQuery document ready function.
$(document).ready(function(){
$('.selectpicker').bootstrapSelect();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.