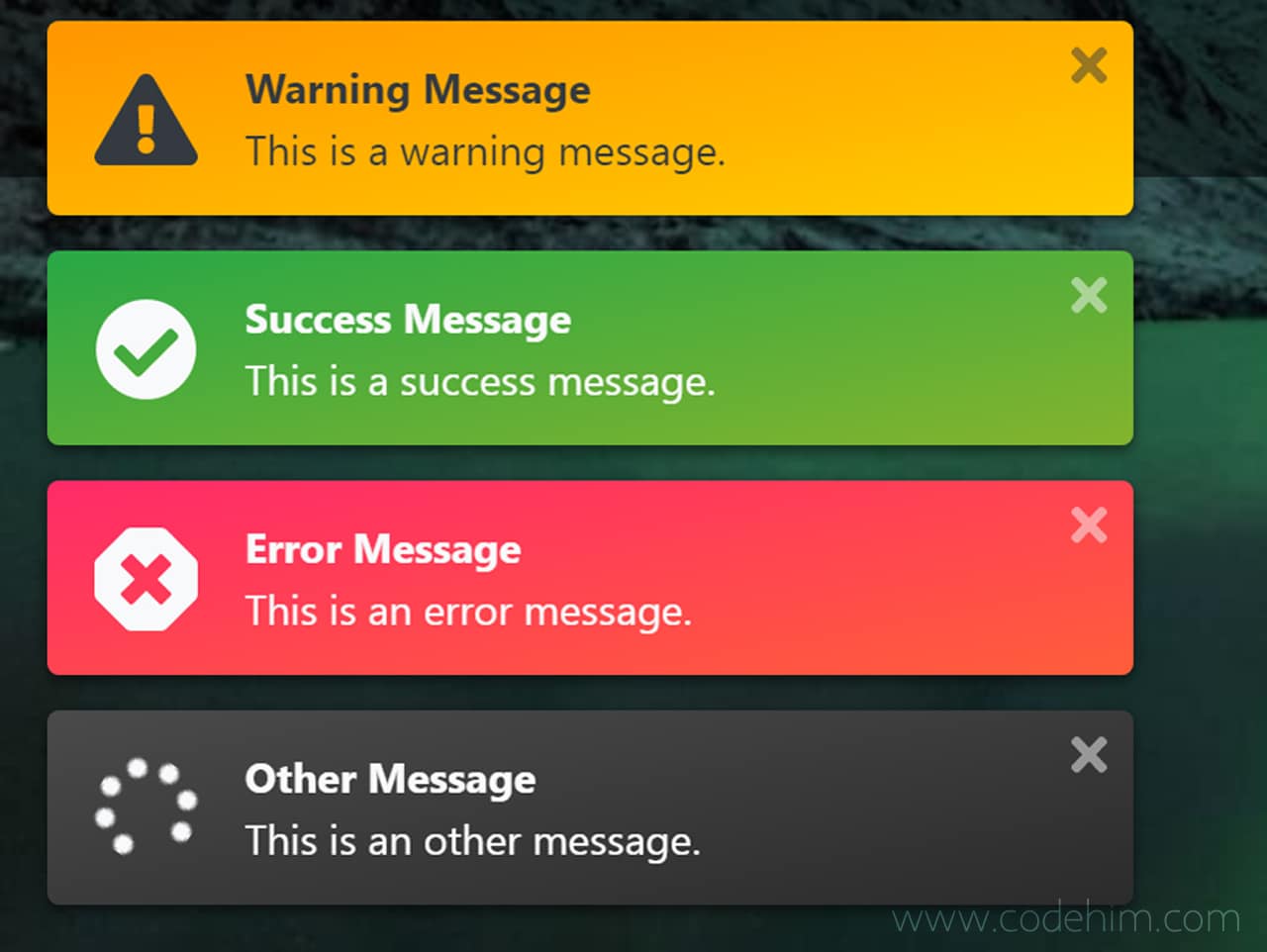
The Notify is a lightweight jQuery plugin to create Bootstrap notification bar with close button and Font Awesome icons. The plugin lets you to trigger multiple dynamic notifications on different jQuery / JavaScript events. You can easily show close-able error, success, info and warning notification message to users.
Further, these CSS3 stylish notifications bars provide the best user experience. Notification message disappear automatically, however user can also close it manually.
Plugin Overview
| Plugin: | Notify Bootstrap |
| Author: | The MUDA Organization |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version, Bootstrap 4.1.3 and Font Awesome |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 42 KB |
How to Use Bootstrap Notification Bar Plugin
1. Load the jQuery, Bootstrap framework and Font Awesome CSS in your website/app project to getting started with Notify plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Fontawesome 5--> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css">
2. After that create a button element (or any event handler) that will be used to trigger the notification. You can use any jQuery / JavaScript event (click, mouseenter, mousemove, mouseleave, submit etc) to show the notification.
<button id="btn-test">My Button</button>
3. Now, define your message in notify plugin and initialize it.
$(document).ready(function(){
$('#btn-test').on('click',function(){
notify('bell','Title of the message!','This is a sample notification message!');
});
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.