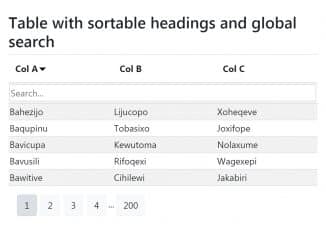
Another Bootstrap 4 modern pagination system with jQuery paging plugin . This lightweight jQuery plugin lets you to create pagination with Bootstrap framework. The plugin offers multiple options to handle paging on a single page and more.
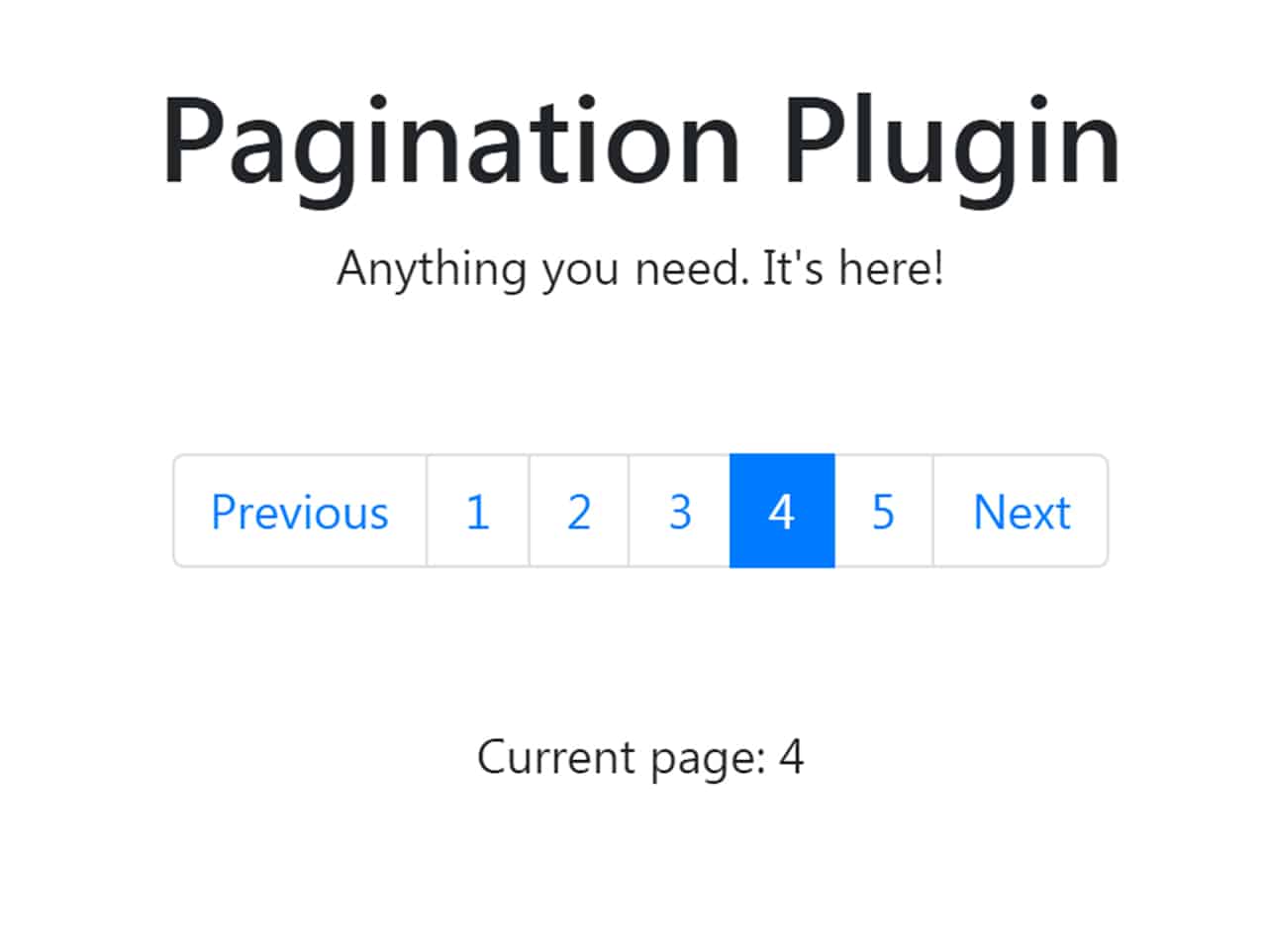
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-4-pagination-jquery |
| Author: | Nguyen Van An |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 2.3.1 or Latest version and Bootstrap 4.1.3 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 5 KB |
How to Use Pagination Plugin:
1. In order to use this paging plugin, first of all load the jQuery and Bootstrap 4 framework into your HTML project.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <!-- Bootstrap 4 Framework --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Also, include the Pagination‘s JavaScript file into your page.
<!-- Pagination Js --> <script src="js/pagination.js"></script>
3. After including all assets, create a basic HTML structure like below for pagination to navigate through the paging.
<div class="be-wrapper">
<div class="container">
<h1>Pagination Plugin</h1>
<p>Anything you need. It's here!</p>
<div class="demo">
<div id="page">
<ul class="pagination"></ul>
</div>
<label id="info">Page information will be displayed here.</label>
</div>
</div>
</div>
4. Now, initialize the plugin in jQuery document ready function to active the pagination plugin and done!
$(document).ready(function(){
$('#page').Pagination({ // id to initial draw and use pagination
size: 87, // size of list input
pageShow: 5, // 5 page-item per page
page: 1, // current page (default)
limit: 10, // current limit show perpage (default)
}, function(obj){ // callback function, you can use it to re-draw table or something
$('#info').html('Current page: ' + obj.page);
});
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.