Free jQuery plugin to select Persian (Jalali) date with select-able years and months. Behzadi Persian Datepicker comes with different themes and a number of customization options.
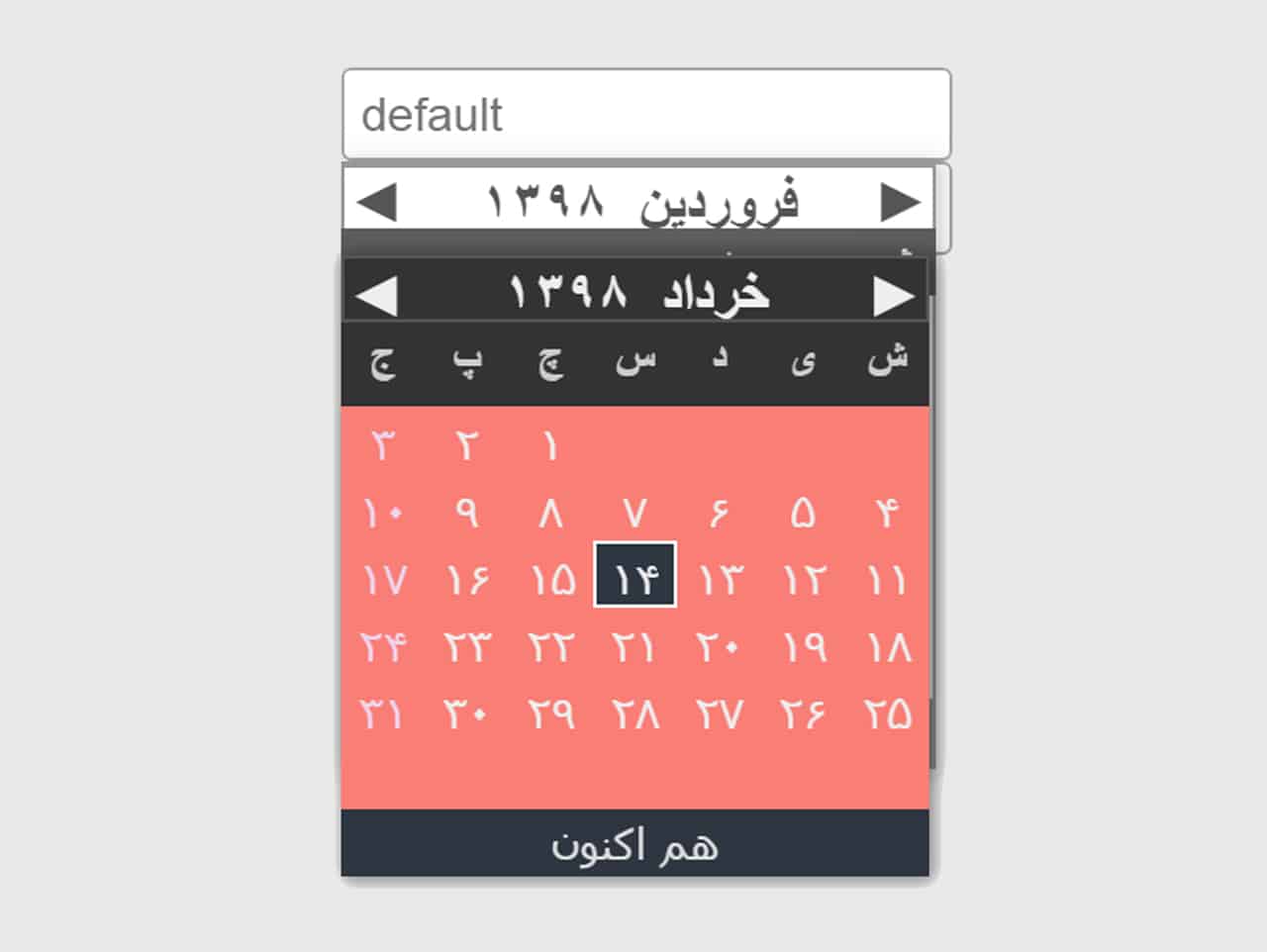
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | persianDatepicker |
| Author: | Mohammad Hasan Behzadi |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 583 KB |
How to Use Persian Datepicker:
1. To getting started with Persian Datepicker, first of all load the jQuery and Font Awesome in your HTML document.
<!--jQuery--> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script> <!-- Font Awesome --> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
2. After that, include the date picker’s JavaScript and CSS files into your page.
<!-- Persian Datepicker JS --> <script src="js/persianDatepicker.js"></script> <!-- Persian Datepicker CSS --> <link rel="stylesheet" href="css/persianDatepicker-default.css" />
3. If you also want to implement one of built-in theme for datepicker, simply add the desired theme stylesheet.
<!-- Themes for Datepicker --> <link rel="stylesheet" href="css/persianDatepicker-dark.css" /> <link rel="stylesheet" href="css/persianDatepicker-latoja.css" /> <link rel="stylesheet" href="css/persianDatepicker-melon.css" /> <link rel="stylesheet" href="css/persianDatepicker-lightorang.css" />
4. Create input element with a unique id.
<input type="text" placeholder="Pick a date" id="pdpDefault" />
5. Initialize the plugin in jQuery document ready function.
$(document).ready(function(){ $("#pdpDefault").persianDatepicker(); });
6. All available options for Persian Datepicker are as follows:
$("jQuerySelectQuery").persianDatepicker({ months: ["فروردین", "اردیبهشت", "خرداد", "تیر", "مرداد", "شهریور", "مهر", "آبان", "آذر", "دی", "بهمن", "اسفند"], dowTitle: ["شنبه", "یکشنبه", "دوشنبه", "سه شنبه", "چهارشنبه", "پنج شنبه", "جمعه"], shortDowTitle: ["ش", "ی", "د", "س", "چ", "پ", "ج"], showGregorianDate: !1, persianNumbers: !0, formatDate: "YYYY/MM/DD", selectedBefore: !1, selectedDate: null, startDate: null, endDate: null, prevArrow: '\u25c4', nextArrow: '\u25ba', theme: 'default', alwaysShow: !1, selectableYears: null, selectableMonths: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12], cellWidth: 25, // by px cellHeight: 20, // by px fontSize: 13, // by px isRTL: !1, calendarPosition: { x: 0, y: 0, }, onShow: function(){}, onHide: function(){}, onSelect: function(){}, onRender: function(){} });
For more advance usage, please visit the demo page.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.









