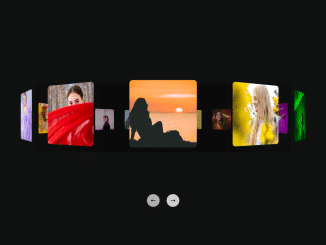
Show the box modal/posts grid in Bootstrap built in Carousel and navigate through next & previous buttons. The plugin helps you to create awesome grid layout/boxes to show products, posts or anything you want in Bootstrap built-in carousel.
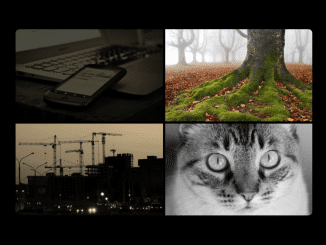
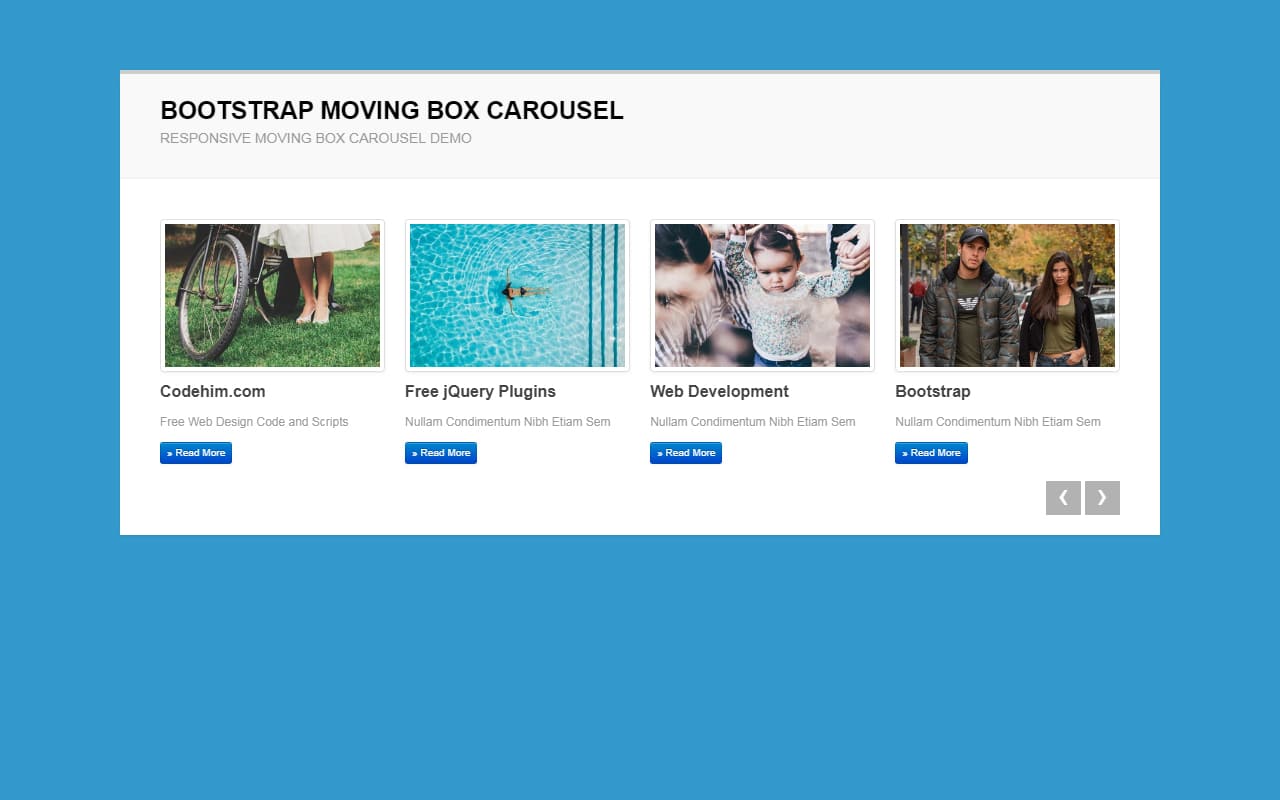
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-moving-box-carousel |
| Author: | redfrost |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 2.1.3 or Latest version and Bootstrap 2.3.1 or Latest |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 5 KB |
How to Use Posts Grid in Carousel:
1. Load the Bootstrap CSS and Javascript in your web page.
<!--Bootstrap CSS--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.1/css/bootstrap.min.css'> <!--Bootstrap JS--> <script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.1/js/bootstrap.min.js'></script>
2. Create HTML structure for Bootstrap built-in Carousel like below:
<div class="carousel slide" id="myCarousel">
<div class="carousel-inner">
<div class="item active">
<ul class="thumbnails">
<li class="span3">
<div class="thumbnail">
<a href="#"><img src="https://source.unsplash.com/360x240/?girl"></a>
</div>
<div class="caption">
<h4>Beautiful Girl</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<a class="btn btn-mini btn-primary" href="#">» Read More</a>
</div>
</li>
<li class="span3">
<div class="thumbnail">
<a href="#"><img src="https://source.unsplash.com/360x240/?bikni"></a>
</div>
<div class="caption">
<h4>Bikni Girl</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<a class="btn btn-mini btn-primary" href="#">» Read More</a>
</div>
</li>
<li class="span3">
<div class="thumbnail">
<a href="#"><img src="https://source.unsplash.com/360x240/?cat"></a>
</div>
<div class="caption">
<h4>Cat</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<a class="btn btn-mini btn-primary" href="#">» Read More</a>
</div>
</li>
<li class="span3">
<div class="thumbnail">
<a href="#"><img src="https://source.unsplash.com/360x240/?beauty"></a>
</div>
<div class="caption">
<h4>World Beauty</h4>
<p>Nullam Condimentum Nibh Etiam Sem</p>
<a class="btn btn-mini btn-primary" href="#">» Read More</a>
</div>
</li>
</ul>
</div><!-- /Slide1 -->
</div>
<div class="control-box">
<a data-slide="prev" href="#myCarousel" class="carousel-control left">‹</a>
<a data-slide="next" href="#myCarousel" class="carousel-control right">›</a>
</div><!-- /.control-box -->
</div><!-- /#myCarousel -->
</div><!-- /.span12 -->
</div><!-- /.row -->
</div><!-- /.container -->
3. Also load the jQuery (javascript library) in your web page.
<!--jQuery--> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
4. Initialize Bootstrap Carousel in jQuery document ready function.
$(document).ready(function() {
$('.carousel').carousel();
});
5. Set the time interval for Carousel Auto-Cycle
// Carousel Auto-Cycle
$(document).ready(function() {
$('.carousel').carousel({
interval: 5000 // five seconds
})
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.