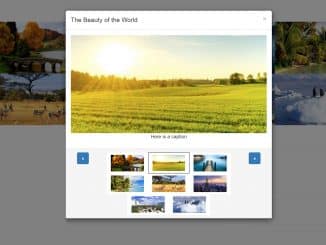
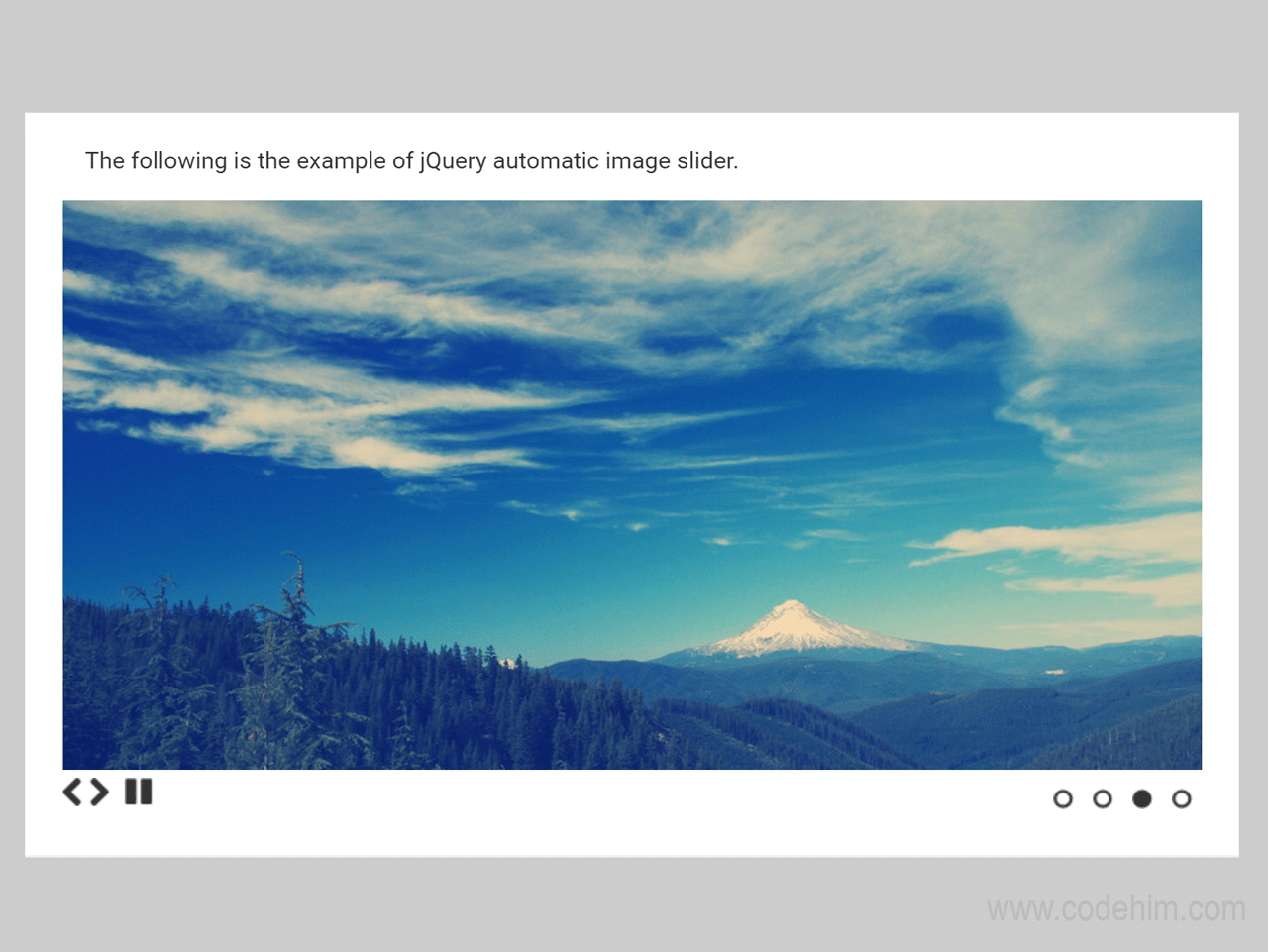
The Slides JS is a well-developed and highly customizable slider/slideshow plugin for jQuery. It comes with awesome features like autoplay, image preloading, looping and auto-generated pagination, etc. Here, you can download it free to create a jQuery automatic image slider.
Moreover, the Slides JS supports cool sliding animations like fade or slide transition effect and crossfading. Besides this, it can be highly customized with its configuration options.
Plugin Overview and Preview
| Plugin: | Slides |
| Author: | Nathan Searles |
| Category: | Carousel |
| Published: | January 20, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 3 MB |
| Dependencies: | jQuery 1.3 or Latest version |

How to Create jQuery Automatic Image Slider
1. First of all, load the jQuery JavaScript library into your web project.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
2. Now, include Slides’s CSS and JavaScript file (from downloaded directory) in your HTML document.
<!-- Slides CSS --> <link rel="stylesheet" href="css/slides.css"> <!-- Slides JS --> <script src="js/jquery.slides.min.js"></script>
3. Create a div element with a unique id and place your images in it.
<div class="container">
<div id="slides">
<img src="img/example-slide-1.jpg" alt="Photo by: Missy S Link: http://www.flickr.com/photos/listenmissy/5087404401/">
<img src="img/example-slide-2.jpg" alt="Photo by: Daniel Parks Link: http://www.flickr.com/photos/parksdh/5227623068/">
<img src="img/example-slide-3.jpg" alt="Photo by: Mike Ranweiler Link: http://www.flickr.com/photos/27874907@N04/4833059991/">
<img src="img/example-slide-4.jpg" alt="Photo by: Stuart SeegerLink: http://www.flickr.com/photos/stuseeger/97577796/">
</div>
</div>
4. Finally, call the plugin in jQuery document ready function with the following configurations to active your auto playing slideshow.
$(document).ready(function(){
$('#slides').slidesjs({
width: 940,
height: 528,
play: {
active: true,
auto: true,
interval: 4000,
swap: true
}
});
});
Advance Configuration Options
The following are some advanced configuration options to create / customize automatic image slider.
| Option | Default | Type | Description |
|---|---|---|---|
| width | 700 | Number |
Set the width of slideshow. Example: $('#slides').slidesjs({
width : 700,
});
|
| height | 393 | Number |
Define the height of slideshow. Example: $('#slides').slidesjs({
height : 393,
});
|
| start | 1 | Number |
Decide where to start playing images. Example: $('#slides').slidesjs({
start : 1,
});
|
| navigation | Shown in example. | String |
It define the navigational (next and previous) buttons settings. Example: $('#slides').slidesjs({
navigation : {
active: true,
// [boolean] Generates next and previous buttons.
// You can set to false and use your own buttons.
// User defined buttons must have the following:
// previous button: class="slidesjs-previous slidesjs-navigation"
// next button: class="slidesjs-next slidesjs-navigation"
effect: "slide"
// [string] Can be either "slide" or "fade".
},
});
|
| pagination | See the example. | String |
This object define settings for slider pagination. Example: $('#slides').slidesjs({
pagination : {
active: true,
// [boolean] Create pagination items.
// You cannot use your own pagination. Sorry.
effect: "slide"
// [string] Can be either "slide" or "fade".
}
});
|
| play | Shown in example. | String |
The play and stop button settings. Example: $('#slides').slidesjs({
play : play: {
active: true,
// [boolean] Generate the play and stop buttons.
// You cannot use your own buttons. Sorry.
effect: "slide",
// [string] Can be either "slide" or "fade".
interval: 5000,
// [number] Time spent on each slide in milliseconds.
auto: false,
// [boolean] Start playing the slideshow on load.
swap: true,
// [boolean] show/hide stop and play buttons
pauseOnHover: false,
// [boolean] pause a playing slideshow on hover
restartDelay: 2500
// [number] restart delay on inactive slideshow
},
});
|
| effect | // | String |
An object for sliding effects options. Example: $('#slides').slidesjs({
effect : $("#slides").slidesjs({
effect: {
slide: {
// Slide effect settings.
speed: 200
// [number] Speed in milliseconds of the slide animation.
},
fade: {
speed: 300,
// [number] Speed in milliseconds of the fade animation.
crossfade: true
// [boolean] Cross-fade the transition.
}
},
});
|
| callback | // | String |
It handles the callback functions. Example: $('#slides').slidesjs({
callback : {
loaded: function(number) {
// Do something awesome!
// Passes start slide number
},
start: function(number) {
// Do something awesome!
// Passes slide number at start of animation
},
complete: function(number) {
// Do something awesome!
// Passes slide number at end of animation
}
},
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.