A lightweight jQuery plugin to easily zoom any part of an image on hover and increase magnification on click event.
This plugin depends on some other libraries to get working. These are Normalize CSS, MorphSVGPlugin JS and DrawSVGPlugin JS.
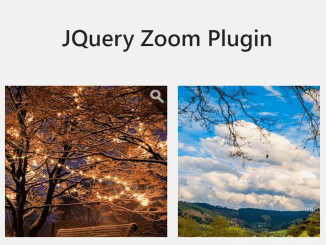
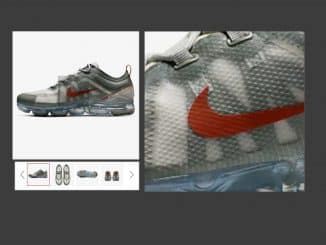
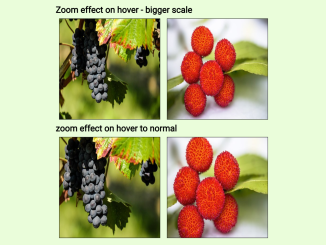
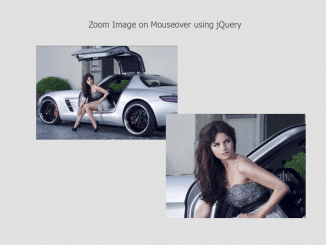
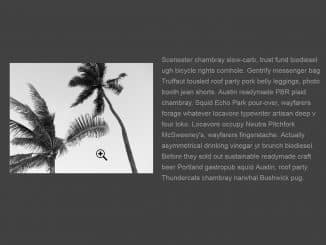
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Click to increase magnification |
| Author: | Tom Miller |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Official Website: | Go to website |
| Dependencies: | jQuery 1.3.1 or Latest version, Normalize CSS, MorphSVGPlugin JS and DrawSVGPlugin JS |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 1.21 MB |
How to Use Zoom Image with Click:
1. Load the all necessary libraries including jQuery in HTML document.
<!--jQuery--> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--TweenMax JS--> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script> <!--MorphSVGPlugin--> <script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MorphSVGPlugin.min.js"></script> <!--DrawSVGPlugin--> <script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/DrawSVGPlugin.min.js"></script>
2. Create Image box with div element that contains your image to zoom (magnify).
<div id="imgBox" class="group"> <img class="img group" src="image/forest.jpg"> <div class="svgWrapper"> <svg id="svgRoot" width="800" height="1200" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"></svg> <defs id="defs"> <mask id="m1"> <circle id="masker" cx="0" cy="0" r="75" fill="#fff"> </circle></mask> </defs> <g id="mag"> <circle cx="0" cy="2" r="75" fill="none" stroke="rgba(0,0,0,0.5)" stroke-width="4"> </circle></g> <img id="imgZoom" mask="url(#m1)" x="0" y="0" width="1200" height="1800" xlink:href="image/forest.jpg"></div> </div>
3. And Finally load the click-to-increase-magnification javascript (jQuery) file and done.
<script src="js/index.js"></script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.