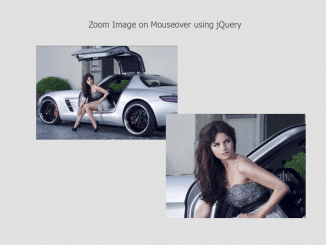
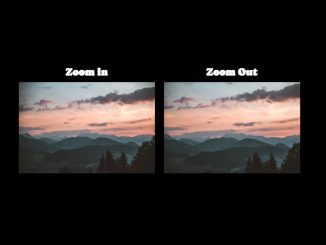
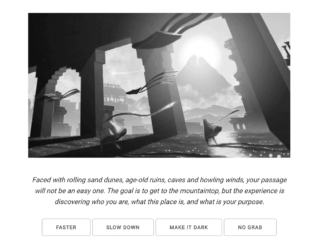
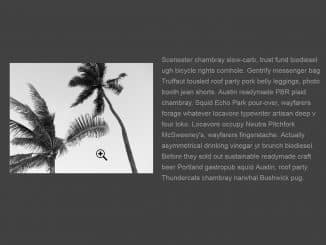
An awesome jQuery plugin to zoom images on hover, click and grab event. It support touch to zoom images smoothly. Also plugin provides option to toggle the zoom-in and zoom-out on click event.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jquery-zoom-image-on-hover-click-grab |
| Author: | Jack Moore |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.10.2 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 138 KB |
How to Use zoom image on hover :
1. First of all, load the jQuery and jquery.zoom.js into HTML document to getting started with zoom plugin.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Zoom Js --> <script src='jquery.zoom.js'></script>
2. After that, create a div element with a unique id in which your image will be zoom-in & zoom-out on hover and click event.
<div class='zoom' id='myZoom'> <img src='daisy.jpg' width='555' height='320' alt='Daisy on the Ohoopee'/> </div>
3. Now, call the plugin in jQuery document ready function with all default settings.
$(document).ready(function(){
$('#myZoom').zoom();
});
4. CSS styles for image to zoom .
/* these styles are for the demo, but are not required for the plugin */
.zoom {
display:inline-block;
position: relative;
}
/* magnifying glass icon */
.zoom:after {
content:'';
display:block;
width:33px;
height:33px;
position:absolute;
top:0;
right:0;
background:url(icon.png);
}
.zoom img {
display: block;
}
.zoom img::selection { background-color: transparent; }
#ex2 img:hover { cursor: url(grab.cur), default; }
#ex2 img:active { cursor: url(grabbed.cur), default; }
5. The following are the all available options to customize the working of zoom plugin.
$('#myZoom').zoom({
url: false,
callback: false,
target: false,
duration: 120,
on: 'mouseover', // other options: grab, click, toggle
touch: true, // enables a touch fallback
onZoomIn: false,
onZoomOut: false,
magnify: 1
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.