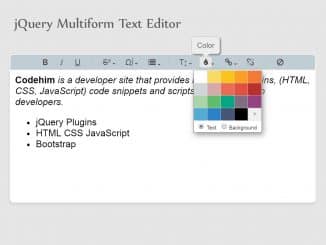
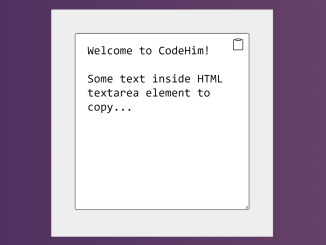
The Multiform Text Editor is a WYSIWYG rich text editor based on HTML5, CSS3, and jQuery. The plugin provides a well-designed text editing interface, it allows users to stylize plain text with visual button commands.
This text editor can perform all basic commands on selected text to change its format. e.g bold, underline, italic, etc. Also, users can easily pick colors for fonts and backgrounds.
Main Features
- Fully responsive & well-designed visual user interface.
- Font Awesome Icons for commands.
- Basic text formatting Regular, Bold, Italic, Underline on Click.
- Listing and Linking selected text.
- Show Microsoft Office like text formatting menu on text select.
- Beautiful Color Picker to set font and background color.
How to Create HTML5 Rich Text Editor
1. First of all load jQuery and Font Awesome into your HTML page to get started with Multiform Text Editor.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
2. After that, include all assets (CSS and JavaScript) files into your project.
<!-- Multiform Text Editor CSS --> <link rel="stylesheet" href="css/style.css" type="text/css"/> <link rel="stylesheet" href="css/tooltipster.css" type="text/css"/> <link rel="stylesheet" href="css/tooltipster-light-extra.css" type="text/css"/> <!-- Multiform Text Editor JS --> <script src="js/jquery.tooltipster.min.js" charset="utf-8"></script> <script src="js/jquery.multiform-text-editor.js" charset="utf-8"></script> <script src="js/effects.js"></script>
3. Create HTML structure for text editor as follows.
<div class="center">
<div class="menu-edit unselectable">
<b class="frmttxt-mn-it" data-frmt="ngrto" title="Bold">B</b>
<i class="frmttxt-mn-it fa" data-frmt="itlco" title="Italic" style="font-style: italic;">I</i>
<u class="frmttxt-mn-it" data-frmt="sblnhdo" title="Underline">U</u>
|
<div class="frmttxt-mn-gp extra-frmt" title="Extra">
<span><s>S</s>²</span>
<div class="frmttxt-mn-drpdn">
<s class="frmttxt-mn-it" data-frmt="rscdo" title="strikethrough">S</s>
<span class="frmttxt-mn-it" data-frmt="sbrlnhdo" data-val="overline" title="overline" style="text-decoration: overline;">O</span>
<span class="frmttxt-mn-it sobrescrito" data-frmt="sbrscrto" title="superscript"><span>X</span>²</span>
<span class="frmttxt-mn-it subscrito" data-frmt="sbscrto" title="subscript"><span>X</span>2</span>
</div>
</div>
<div class="frmttxt-mn-gp insere-crctr" title="Symbols">
<span>O?</span>
<div class="frmttxt-mn-drpdn">
<span class="frmttxt-mn-it" data-frmt="insrcrctr">×</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">÷</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">v</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">±</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">=</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">=</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">˜</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">¬</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">a</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">ß</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">T</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">µ</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">p</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">s</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">O</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">d</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">8</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">?</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">n</span>
<span class="frmttxt-mn-it" data-frmt="insrcrctr">£</span><span class="frmttxt-mn-it" data-frmt="insrcrctr">€</span>
</div>
</div>
<div class="frmttxt-mn-gp tipo-lista fa fa-list" title="List">
<div class="frmttxt-mn-drpdn">
<span class="frmttxt-mn-it fa fa-list-ul" data-frmt="tplist1" title="unordered"><span></span></span>
<span class="frmttxt-mn-it fa fa-list-ol" data-frmt="tplist2" title="ordered"><span></span></span>
</div>
</div>
|
<div class="frmttxt-mn-gp fonte-tmnho" title="Font size">
<span>T<small>?</small></span>
<ul class="frmttxt-mn-drpdn">
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="12px">12px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="14px">14px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="16px">16px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="18px">18px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="20px">20px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="22px">22px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="24px">24px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="26px">26px</li>
<li class="frmttxt-mn-it" data-frmt="fnttmnho" data-val="28px">28px</li>
</ul>
</div>
<div class="frmttxt-mn-gp texto-cor fa fa-tint" title="Color">
<div class="frmttxt-mn-drpdn">
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(255, 255, 255)" style="background: #FFFFFF;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(247, 218, 100)" style="background: #F7DA64;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(250, 197, 28)" style="background: #FAC51C;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(251, 160, 38)" style="background: #FBA026;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(243, 121, 52)" style="background: #F37934;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(209, 213, 216)" style="background: #D1D5D8;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(213, 170, 170)" style="background: #D5AAAA;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(235, 107, 86)" style="background: #EB6B56;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(226, 80, 65)" style="background: #E25041;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(184, 49, 47)" style="background: #B8312F;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(170, 213, 170)" style="background: #AAD5AA;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(97, 189, 109)" style="background: #61BD6D;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(0, 168, 133)" style="background: #00A885;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(128, 110, 128)" style="background: #806E80;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(149, 64, 129)" style="background: #954081;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(84, 172, 210)" style="background: #54ACD2;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(44, 130, 201)" style="background: #2C82C9;"></span><span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(71, 85, 119)" style="background: #475577;"></span>
<span class="frmttxt-mn-it" data-frmt="txtcor" data-val="rgb(0, 0, 0)" style="background: #000000;"></span>
<span class="frmttxt-mn-it rmv" data-frmt="txtcor" data-val="#888888" style="background: #F1F1F1;">×</span><!-- Usado como remoção de cor de texto ou fundo -->
<div class="frmttxt-mn-mp" data-mnpl="txtcortp">
<input id="tipo-cor1" type="radio" name="tipo-cor" value="1" checked><label for="tipo-cor1">Text</label>
<input id="tipo-cor2" type="radio" name="tipo-cor" value="2"><label for="tipo-cor2">Background</label>
</div>
</div>
</div>
<div class="frmttxt-mn-gp frmttxt-mn-mp insere-link fa fa-link" data-mnpl="insrlnkvl" title="Link">
<div class="frmttxt-mn-drpdn">
<input type="text" placeholder="Enter an address"><span class="frmttxt-mn-it" data-frmt="insrlnk">ok</span>
</div>
</div>
<span class="frmttxt-mn-it remove-link fa fa-chain-broken" data-frmt="rmvlnk" title="Unlink"> </span>
|
<span class="frmttxt-mn-it fa fa-ban" data-frmt="lmpfrmt" title="Clear formatting"></span>
</div>
<!-- Text box -->
<div id="box-txt-input" class="box-txt" contenteditable="true" placeholder="Enter text here...">
</div>
</div>
4. Initialize the plugin using the following statement.
$("#menu-edit").formatTxt($("#box-txt"));
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.