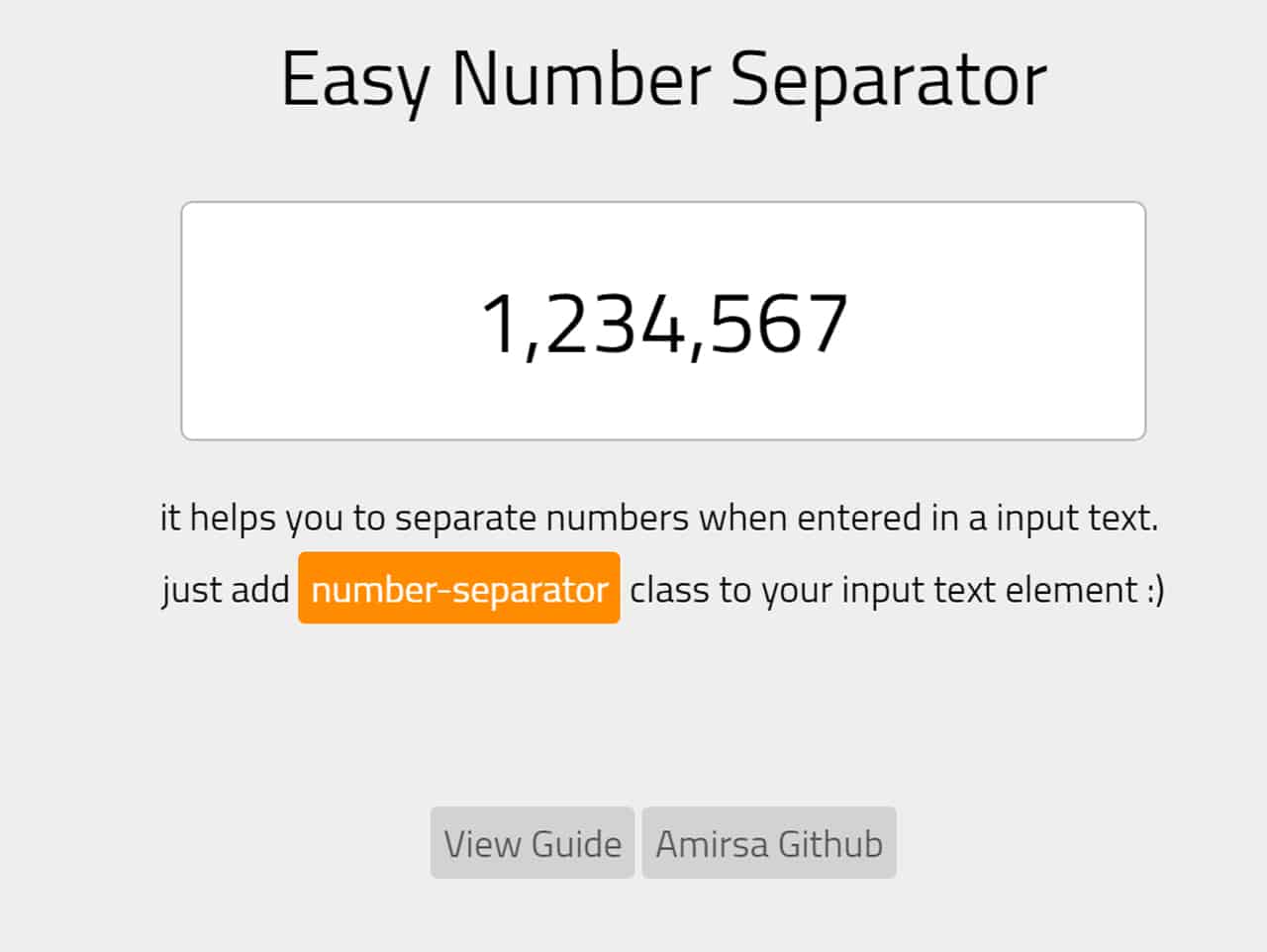
Here is an ultra lightweight, simple and easy to use jQuery currency format comma separator plugin to automatically separate input numbers / currency.
You just need to add class name to your numbers input. Then, plugin will auto initialize (to add separators) in that numbers input.
Plugin Overview
| Plugin: | Easy-Number-Separator |
| Author: | Amir Salehi |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 2.89 KB |
How to Use Currency Format Comma Separator Plugin
1. First of all load the jQuery JavaScript library and Easy Number Separator‘s JavaScript file into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Easy Number Separator Js --> <script src="js/easy-number-separator.js"></script>
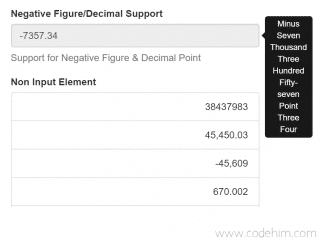
2. After that, create input element with type="number" and add class name "number-separator". When user type number in this input, the plugin will auto insert currency format comma separator on typing.
<input type="number" class="number-separator" placeholder="Enter Your Number Here...">
3. The following are some basic CSS styles for input field. However, you can adjust your input anywhere in which you want to auto insert currency format comma on jQuery input.
input[type='text'] {
margin: 0 auto;
padding: 15px;
border-radius: 5px;
border: 1px solid #bbb;
font-size: 36px;
display: block;
text-align: center;
font-family: 'Cairo', sans-serif;
}
input[type='text']::placeholder {
color: #ccc;
}
span {
background: darkorange;
color: #fff;
border-radius: 3px;
padding: 0 5px;
}
a{
text-decoration: none;
background: #ccc;
border-radius: 3px;
padding: 0 5px;
color: #333;
opacity: 0.8;
}
a:hover{
opacity: 1;
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.