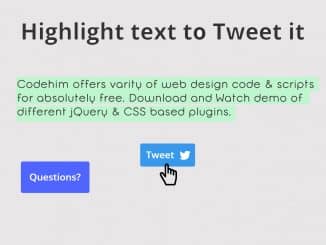
Tweet any web page highlighted text just after selecting it. Yes, this jQuery plugin lets you share highlighted text on Twitter in a simple and easy way.
How to Use Tweet Highlighted Text Plugin:
1. To use this plugin, load the jQuery and web flow JavaScript file into an HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- webflow Js --> <script src="js/webflow.js"></script> <!-- Tweet Highlighted Js --> <script src="js/jquery-tweet-highlighted.js"></script>
2. Initialize the plugin with the body sector and define the minimum & maximum text length that will be tweeted. The statements are:
$('body').tweetHighlighted({
node: '<a href="#" class="w-button tweet">Tweet</a>',
minLength: 6,
maxLength: 240 * 2,
extra: 'https://webflow.com',
via: 'waldobroodryk',
popupArgs: 'width=600,height=600,toolbar=0,location=0'
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.