A lightweight jQuery plugin to embed Instagram feed on the website without app token client ids. The plugin makes a standard Ajax call to Instagram URL and fetches images related to the given hashtag.
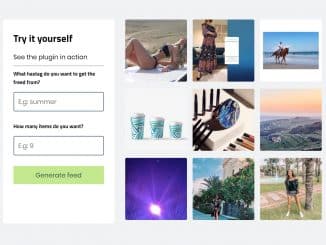
How to Embed Instagram Feed on Website
1. Load the jQuery and hashtagstory.js into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Instagram Feed Js --> <script src="hashtaghistory.js"></script>
2. Create a container (a div element) with a unique id in which you would like to embed your Instagram feed.
<div id="instagram-feed"></div>
3. After that, initialize the plugin in the jQuery document ready (or anonymous) function to activate the feed.
$(document).ready(function(){
$("#instagram-feed").hashtaghistory("hash-tag-name-here");
});
Advance Configuration Options to Embed Instagram Feed
The following are some advanced configuration options to create/customize “Instagram Feed”.
hashtag |
Define the hashtag where the images will be fetched. Default: undefined, Type: string
$("#instagram-feed").hashtaghistory({
hashtag: "beauty",
});
|
imageSize |
This option defines the size of the feed’s images. Default: 150, Type: int. Available options are as Instagram-provided image sizes: 150, 240, 320, 480, 640. $("#instagram-feed").hashtaghistory({
hashtag: "beauty",
imageSize: 480,
});
|
limit |
Define how many images you want the plugin to return. Default: 6, Type: int. Note: The max limit is 64, if the limit is higher than 64 the plugin will only return 64. $("#instagram-feed").hashtaghistory({
hashtag: "beauty",
limit: 9,
});
|
link |
This option enables/disables images to be wrapped into links to the post. Default: true, Type: boolean
$("#instagram-feed").hashtaghistory({
hashtag: "beauty",
link: false,
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.