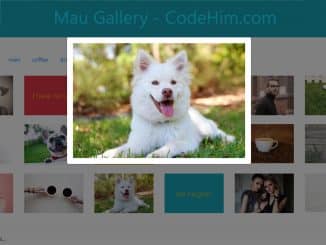
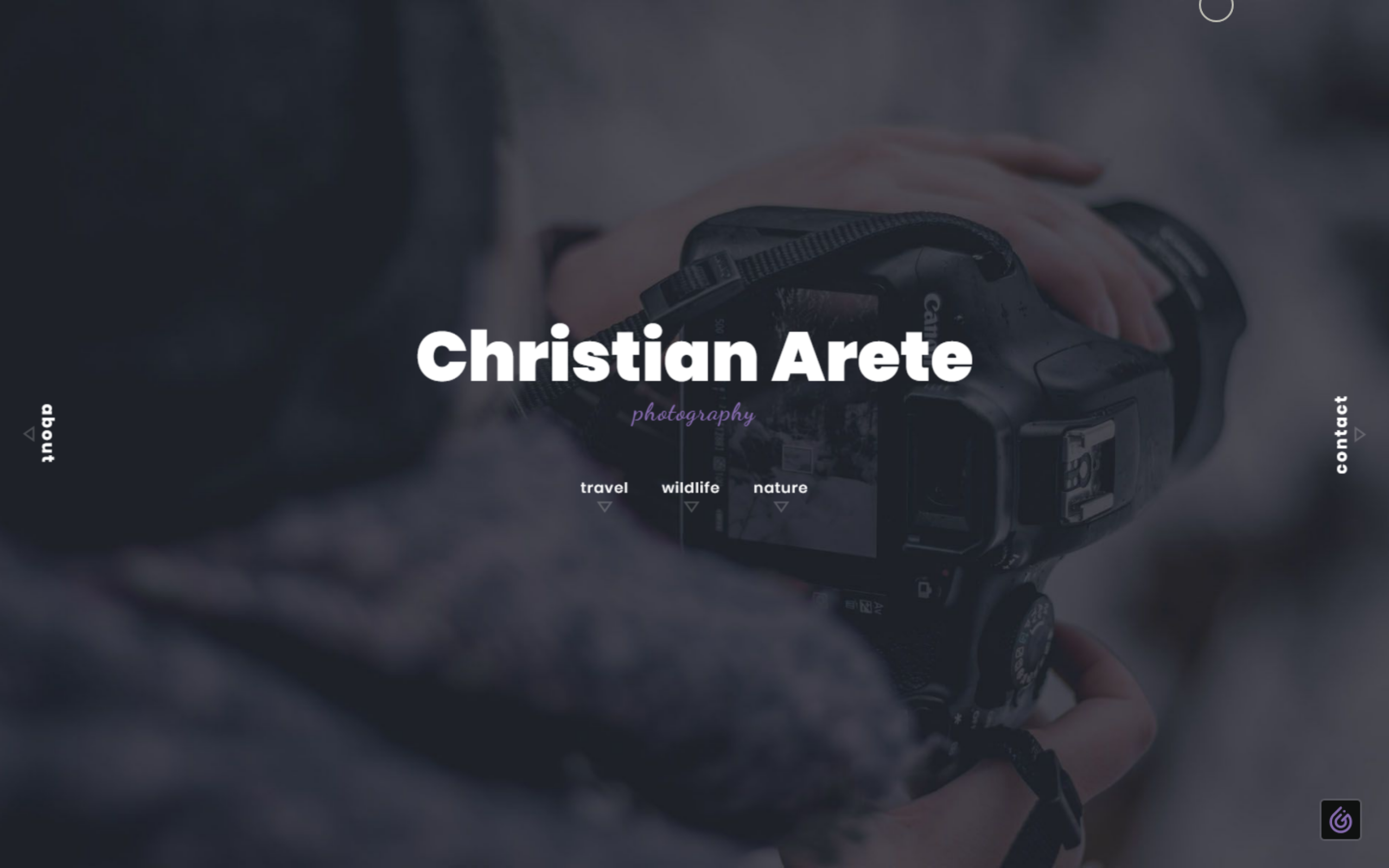
An awesome, well design and modern photography portfolio page concept built with Bootstrap 4 and jQuery. This is one page portfolio template best for photographers and designer to show the photos in grid layout.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin / File: | photography-page-concept |
| Author: | Ivan Grozdic |
| Licence: | MIT Licence |
| Published: | January 11, 2024 |
| Official Website: | Go to website |
| Dependencies: | jQuery 1.3.1 or Latest version and Bootstrap 4.1.3 or Latest |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 6.17 KB |
Main Features:
- Fully responsive and customizable.
- Mobile Friendly Photos Grid Layout.
- CSS Animations.
How to Use Bootstrap 4 Modern Photography Portfolio:
1. Load the jQuery and Bootstrap framework into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Also, include the portfolio‘s CSS and JavaScript files.
<!-- Portfolio CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Portfolio Js --> <script src="js/index.js"></scrip
3. Copy the following HTML structure and add your images links in it.
<div class="hero-section"> <div class="about-text hover-target">about</div> <div class="contact-text hover-target">contact</div> <div class="section-center"> <div class="container-fluid"> <div class="row justify-content-center"> <div class="col-12 text-center"> <h1>Christian Arete</h1> </div> <div class="col-12 text-center mb-2"> <div class="dancing">photography</div> </div> <div class="col-12 text-center mt-4 mt-lg-5"> <p> <span class="travel hover-target">travel</span> <span class="wildlife hover-target">wildlife</span> <span class="nature hover-target">nature</span> </p> </div> </div> </div> </div> </div> <div class="about-section"> <div class="about-close hover-target"></div> <div class="section-center"> <div class="container"> <div class="row justify-content-center"> <div class="col-12 text-center"> <img src="http://www.ivang-design.com/svg-load/portfolio/freel.jpg" alt=""> </div> <div class="col-lg-8 text-center mt-4"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo.</p> </div> <div class="col-12 text-center"> <p><span>Christian Arete</span></p> </div> </div> </div> </div> </div> <div class="contact-section"> <div class="contact-close hover-target"></div> <div class="section-center"> <div class="container"> <div class="row justify-content-center"> <div class="col-12 text-center"> <a href="#" class="hover-target">arete@photography.com</a> </div> <div class="col-12 text-center social mt-4"> <a href="#" class="hover-target">instagram</a> <a href="#" class="hover-target">flickr</a> <a href="#" class="hover-target">facebook</a> </div> </div> </div> </div> </div> <div class="travel-section"> <div class="travel-close hover-target"></div> <div class="container"> <div class="row justify-content-center"> <div class="col-12 text-center"> <h3>travel</h3> </div> <div class="col-12 mt-3 text-center"> <p><span>Canon PowerShot S95</span></p> </div> <div class="col-12 text-center"> <p> focal length: 22.5mm<br> aperture: ƒ/5.6<br> exposure time: 1/1000<br> ISO: 80 </p> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> </div> </div> </div> <div class="wildlife-section"> <div class="wildlife-close hover-target"></div> <div class="container"> <div class="row justify-content-center"> <div class="col-12 text-center"> <h3>wildlife</h3> </div> <div class="col-12 mt-3 text-center"> <p><span>Canon PowerShot S95</span></p> </div> <div class="col-12 text-center"> <p> focal length: 22.5mm<br> aperture: ƒ/5.6<br> exposure time: 1/1000<br> ISO: 80 </p> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> </div> </div> </div> <div class="nature-section"> <div class="nature-close hover-target"></div> <div class="container"> <div class="row justify-content-center"> <div class="col-12 text-center"> <h3>nature</h3> </div> <div class="col-12 mt-3 text-center"> <p><span>Canon PowerShot S95</span></p> </div> <div class="col-12 text-center"> <p> focal length: 22.5mm<br> aperture: ƒ/5.6<br> exposure time: 1/1000<br> ISO: 80 </p> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> <div class="col-md-6 col-lg-4"> <img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt=""> </div> </div> </div> </div> <div class='cursor' id="cursor"></div> <div class='cursor2' id="cursor2"></div> <div class='cursor3' id="cursor3"></div>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.