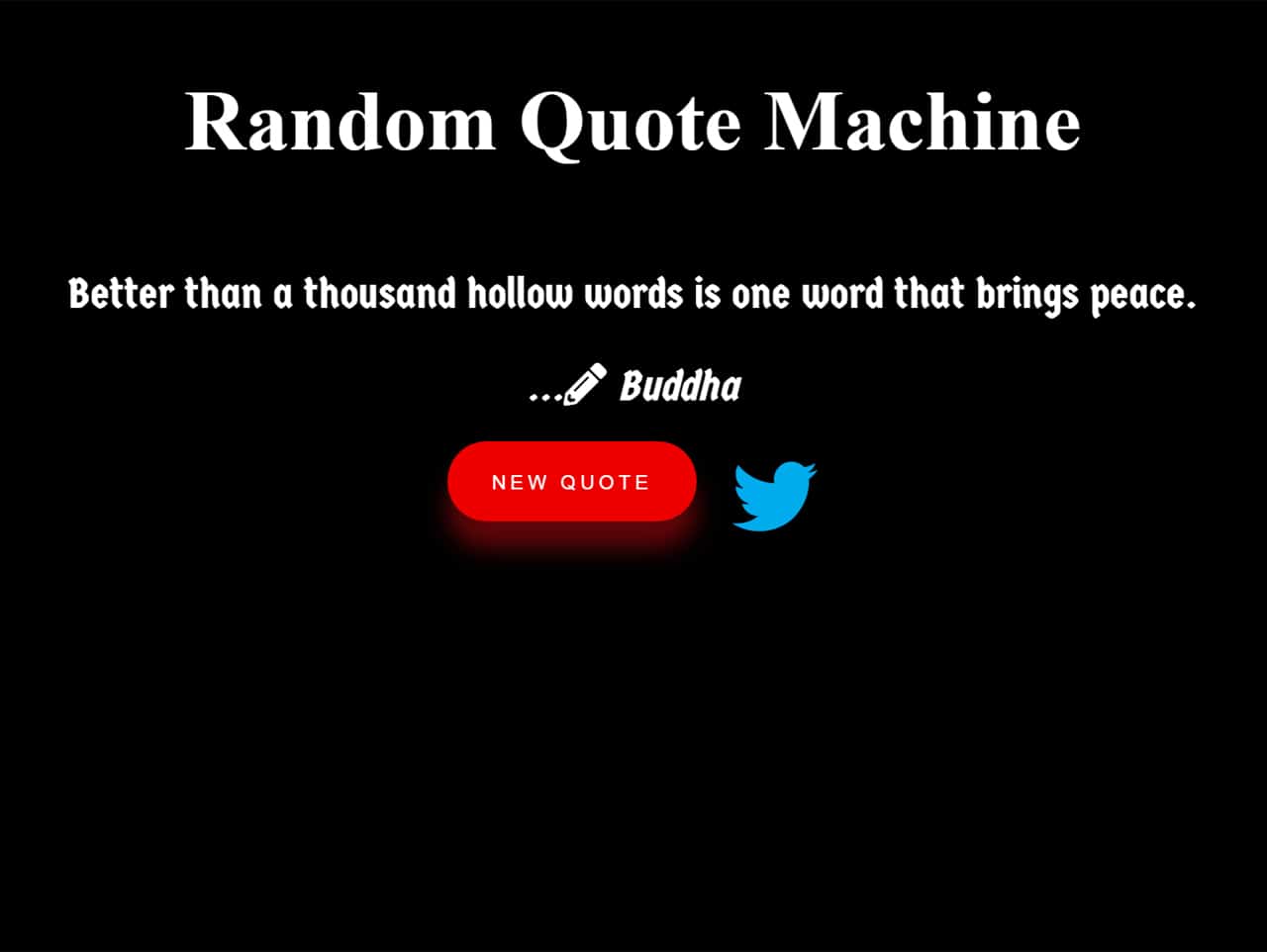
Random quote generator machine with javascript and jQuery generates famous quotes from Quota API (database of 1500+ quotes) randomly.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jquery-random-quotes-generator |
| Author: | Elizabeth Paul |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 2.1.4 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 3.32 KB |
How to Use Random Quote Generator:
1. To getting started with random quote machine, load the jQuery (javascript library), random quote‘s javascript & CSS files and Font Awesome iconic fonts into your HTML document.
<!-- jQuery --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <!-- Google Fonts for Random Quote (Optional) --> <link href="https://fonts.googleapis.com/css?family=Germania+One" rel="stylesheet"> <!-- CSS for Ransom Quote --> <link rel="stylesheet" href="index.css"> <!-- Random Quote Generator Javascript --> <script src="index.js"></script>
2. Create p element with the following mentioned id in which you want to generate quote randomly.
<p id="quote_text"></p>
3. For quote’s author, create another p element with the following id.
<p id="quote_author">Loading...<i class="fas fa-pencil-alt"></i> </p>
4. If you want to lets user to generate new quote on button click event and also let them to tweet, the HTML structure is as follows:
<div id="quote_section">
<p id="quote_text"></p>
<p id="quote_author">Loading...<i class="fas fa-pencil-alt"></i></p>
</div>
<div id="new_share_b">
<button id="new_quote">New Quote</button>
<div>
<a href="https://twitter.com/intent/tweet/?text=" target="_blank" id="twitter">
<i class="fab fa-twitter fa-3x"></i>
</a>
</div>
</div>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.