
An awesome jQuery Quiz plugin to generate multiple choice question answer dynamically. The Quiz let’s you to create MCQs based quiz test tool or game.
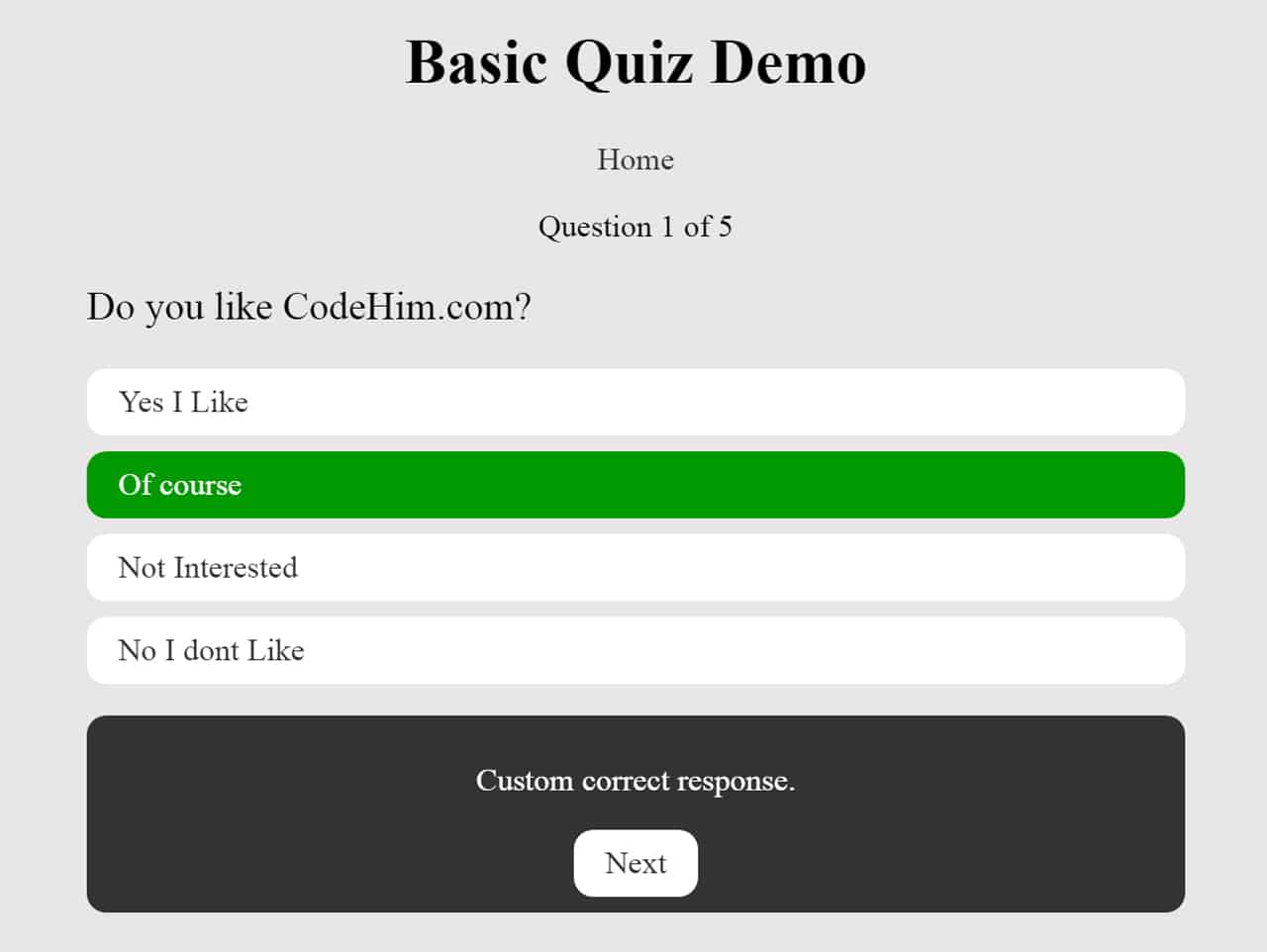
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Quiz |
| Author: | jchamill |
| Licence: | MIT Licence |
| Published: | March 1, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.8.2 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 15 KB |
How to Use Quiz (Question Answer) Plugin:
1. To getting started with Quiz, load the plugin’s JavaScript & CSS file after jQuery library.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- Quiz Js --> <script src="dist/jquery.quiz-min.js"></script> <!-- Quiz CSS --> <link rel="stylesheet" href="dist/jquery.quiz-min.css">
2. Create HTML structure for Quiz where the multiple choice questions will be shown.
<div id="quiz">
<div id="quiz-header">
<h1>Basic Quiz Demo</h1>
<p><a id="quiz-home-btn">Home</a></p>
</div>
<div id="quiz-start-screen">
<p><a href="#" id="quiz-start-btn" class="quiz-button">Start</a></p>
</div>
</div>
3. Initialize the Quiz plugin with the following structure and add your question and answer in option’s array.
$('#quiz').quiz({
//resultsScreen: '#results-screen',
//counter: false,
//homeButton: '#custom-home',
counterFormat: 'Question %current of %total',
questions: [
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 1,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
{
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 2,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
},
]
});
Note: Add as many questions as you like. You may also specify a
different number of options (answers) for each question.
4. Customise CSS style for the jQuery question answer plugin’s interface.
.quiz-container {
padding: 1em;
max-width: 100%;
margin: 1em auto;
}
.quiz-container a {
text-decoration: none;
color: #333;
}
#quiz-header,
#quiz-start-screen,
#quiz-results-screen,
#quiz-counter {
text-align: center;
}
.question {
font-size: 1.25em;
}
.answers {
list-style: none;
padding: 0;
}
.answers a {
display: block;
padding: 0.5em 1em;
margin-bottom: 0.5em;
background: #fff;
border-radius: 10px;
}
.answers a.correct {
background: #090;
}
.answers a.incorrect {
background: #c00;
}
.answers a.correct,
.answers a.incorrect {
color: #fff;
}
#quiz-controls {
background: #333;
color: #fff;
padding: 0.5em 1em;
text-align: center;
border-radius: 10px;
}
#quiz-response {}
#quiz-results {
font-size: 1.25em;
}
#quiz-buttons a,
.quiz-container .quiz-button {
display: inline-block;
padding: 0.5em 1em;
background: #333;
color: #fff;
border-radius: 10px;
}
#quiz-buttons a {
background: #fff;
color: #333;
}
/* Quiz State Overrides */
.quiz-results-state #quiz-controls {
background: none;
padding: 0;
}
.quiz-results-state #quiz-buttons a {
background: #333;
color: #fff;
}
Quiz Plugin’s Options
The following are some useful options for customization of working of the plugin.
allowIncorrect: true, //If false plugin will show game over on the screen counter: true, //Specify the counter for quiz nextButtonText: 'Next', //Text on the the next button finishButtonText: 'Finish', //Text on the finish button restartButtonText: 'Restart', //Text on restart button resultsScreen: '#results-screen', // selector for result screen homeButton: '#custom-home', //selector for home button
jQuery Question Answer Plugin’s Callback Function
The following are some callbacks possibilities to fired custom function.
answerCallback: function(){}, // Callback fired after an answer is selected.
nextCallback: function(){}, //Callback fired after the next button is clicked.
finishCallback: function(){}, // Callback fired after the finish button is clicked.
homeCallback: function(){}, //Callback fired after the home button is clicked.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.










how to heiglight correct question whhen select wrong