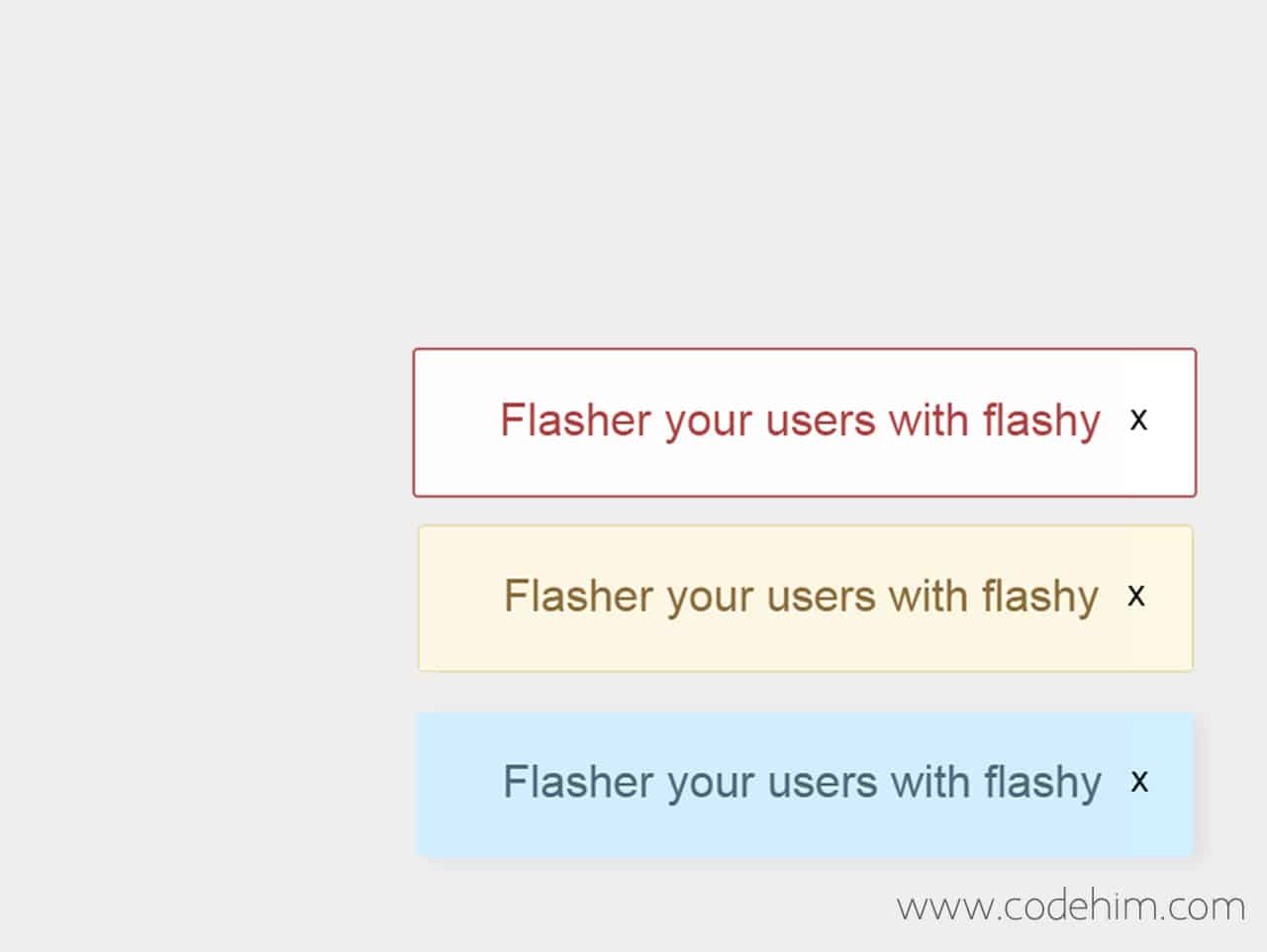
The flashy.js is a lightweight, cross platform and general purpose flash message plugin for jQuery. It is useful to show flasher / alert (success, warning, info etc.) notifications on different JavaScript / jQuery events. The plugin comes with cool configuration options to fully customize the alert message box according to yours needs. It also supports Animate CSS library for various animations and Font Awesome for icons.
Moreover, the notification message box can be closed with iconic close button and with Esc key. However, you can also set time to automatically disappear.
Plugin Overview
| Plugin: | Flashy |
| Author: | Chris |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version and Font Awesome 4 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 10.8 KB |
How to Use jQuery Flash Message Plugin
1. To getting started with flashy.js, first of all load jQuery and Font Awesome CSS into your HTML page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Font Awesome 4--> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
2. After that, also include Flashy‘s CSS and JavaScript file into your HTML document.
<!-- Flashy CSS --> <link rel="stylesheet" type="text/css" href="css/flashy.min.css"> <!-- Flashy JS --> <script src="js/flashy.min.js"></script>
3. Create DOM element (like a button) that will be used to trigger the flash message notification.
<button class="btn"> Test s</button>
4. Finally, define your flash message in plugin’s configuration and initialize it in jQuery document ready function.
$(document).ready(function(){
$(".btn").click(function(){
flashy('This is example of flash message.', {
type : 'flashy__success'
});
});
});
5. To use custom animation from Animate CSS library.
flashy('Hello I'm flashy', {
animatedIn: 'animated bounceInRight',
animatedOut: 'animated bounceOutRight',
});
6. To change Font Awesome icon.
flashy('Hello I'm flashy', {
icon: '<i class="fa fa-close"> </i>
});
7. To set auto close time.
flashy('Hello I'm flashy', {
timeout: 5000,
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.