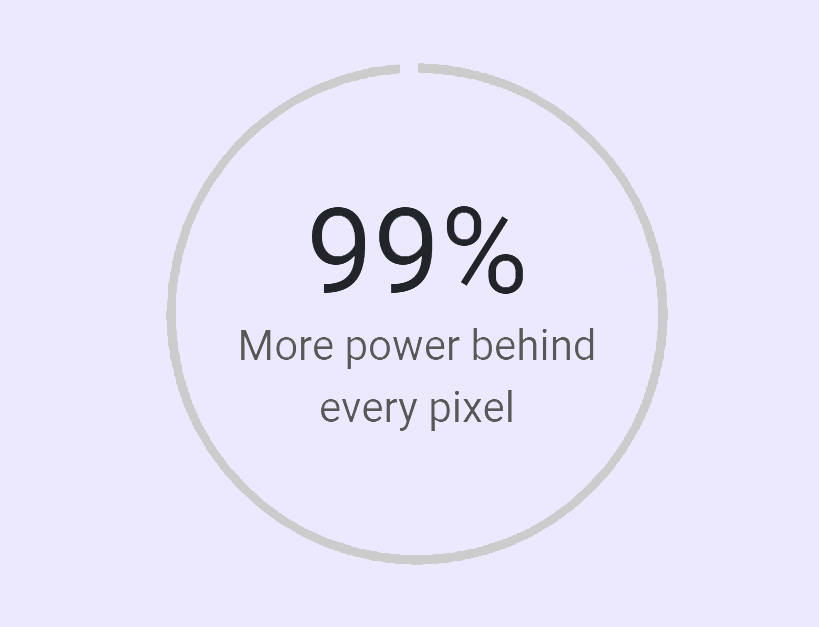
The “Circular-Progress-Bar” is a lite and clean plugin for jQuery. This jQuery plugin helps you to create a circular progress bar with text counter. The plugin comes with multiple options to highly customize its functionalities. You can set custom text, color, and maximum value. Similarly, you can also define the starting position where to start progress bar text counting.
Moreover, the plugin allows you to set custom width and height. So, you can build a fully custom circular progress bar with the help of this plugin.
Plugin Overview and Preview
| Plugin: | Circular-Progress-Bar |
| Author: | Nebir |
| Category: | Others |
| Published: | January 11, 2024 |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 7 KB |
| Dependencies: | jQuery 3.0 or Latest version and Bootstrap 4.1.3 |

How to Create Circular Progress Bar with Text Counter
1. After downloading this project, load the jQuery and Bootstrap (optional) into your website.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Similarly, include plugin’s CSS and Js file in your website.
<!-- Circular-Progress-Bar CSS --> <link rel="stylesheet" href="css/plugin.css"> <!-- Circular-Progress-Bar JS --> <script src="js/plugin.js"></script>
3. Create HTML div element (with a unique id or class) in which radial progress bar will be rendered dynamically.
<div class="container">
<div class="row">
<div class="col-sm-4 col-sm-offset-4">
<div class="my-progress-bar"></div>
</div>
</div>
</div>
4. Finally, initialize the plugin in jQuery document ready function to active the progress bar.
$(document).ready(function(){
$(".my-progress-bar").circularProgress({
line_width: 6,
color: "#ccc",
starting_position: 0, // 12.00 o' clock position, 25 stands for 3.00 o'clock (clock-wise)
percent: 0, // percent starts from
percentage: true,
text: "More power behind every pixel"
}).circularProgress('animate', 99, 5000);
});
Advance Configuration Options
The following are some advanced configuration options to create jQuery circular progress bar with text counter.
| Option | Default | Type | Description |
|---|---|---|---|
| percentage | true | Boolean |
Decide whether to show percentage. Example: $(".my-progress-bar").circularProgress({
percentage : true,
});
|
| text | “” | String |
Custom text for progress bar counter. Example: $(".my-progress-bar").circularProgress({
text : "",
});
|
| counter_clockwise | false | Boolean |
Define the progress bar animation clockwise or anti-clockwise. True for anticlockwise, Example: $(".my-progress-bar").circularProgress({
counter_clockwise : false,
});
|
| percent | 100 | Number |
This option is useful to set the maximum value for circular progress bar. Example: $(".my-progress-bar").circularProgress({
percent : 100,
});
|
| color | “#000000” | String |
Define the color for text. Pass the HTML color code value in this string option,’ Example: $(".my-progress-bar").circularProgress({
color : "#000000",
});
|
| height | “300px” | String |
It defines the height for progress bar, Example: $(".my-progress-bar").circularProgress({
height : "300px",
});
|
| width | “300px” | String |
It defines the width for progress bar, Example: $(".my-progress-bar").circularProgress({
width : "300px",
});
|
| line_width | 8 | Number |
Set the line width, Example: $(".my-progress-bar").circularProgress({
line_width : 8,
});
|
| starting_position | 25 | Number |
Decide where to start progress bar counting animation. Example: $(".my-progress-bar").circularProgress({
starting_position : 25,
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.