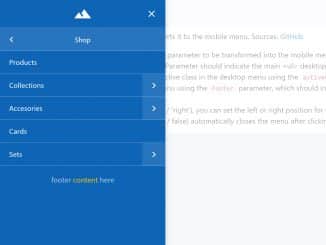
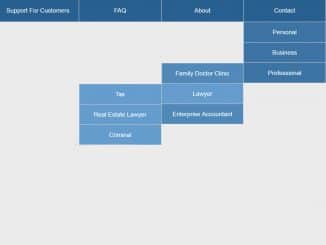
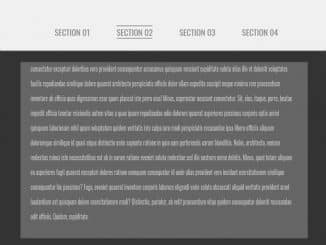
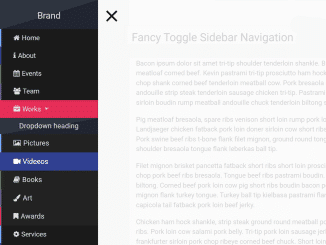
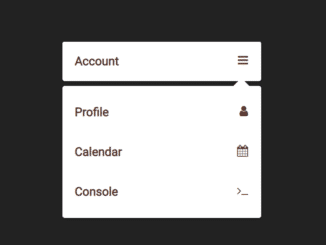
Create multi level dropdown menu on hover with CSS and jQuery to navigate site’s content more easily.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | Multi-Level-Dropdown-Menu |
| Author: | saeedfouda |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 3 KB |
How to Create Multi Level Dropdown Menu on Hover :
1. Load the jQuery and include all the necessary assets into your HTML page for creating multi level dropdown menu.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!-- Multi level Menu CSS --> <link rel="stylesheet" href="style.css"> <!-- Multi level Menu Js --> <script src="style.js"></script>
2. Create HTML structure for menu like below and add your links into it.
<ul id="nav">
<li class="site-name"><a href="#"> </a></li>
<li class="facebook"><a href="#">Home Page</a>
</li>
<li class="yahoo"><a href="#">Yahoo</a>
<ul>
<li><a href="#">Yahoo Games »</a>
<ul>
<li><a href="#">Board Games</a></li>
<li><a href="#">Card Games</a></li>
<li><a href="#">Puzzle Games</a></li>
<li><a href="#">Skill Games »</a>
<ul>
<li><a href="#">Yahoo Pool</a></li>
<li><a href="#">Chess</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Yahoo Search</a></li>
<li><a href="#">Yahoo Answsers</a></li>
</ul>
</li>
<li class="google"><a href="#">Google</a>
<ul>
<li><a href="#">Google mail</a></li>
<li><a href="#">Google Plus</a></li>
<li><a href="#">Google Search »</a>
<ul>
<li><a href="#">Search Images</a></li>
<li><a href="#">Search Web</a></li>
</ul>
</li>
</ul>
</li>
<li class="twitter"><a href="#">Twitter</a>
<ul>
<li><a href="#">New Tweets</a></li>
<li><a href="#">Compose a Tweet</a></li>
</ul>
</li>
</ul>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.