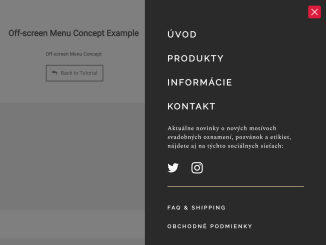
Simple, easy to use and well designed jQuery & CSS3 Animated Off Canvas Menu with TweenMax’s cool animations. It has a hamburger icon to toggle the menu. By default menu sections are programmed to change body background images.
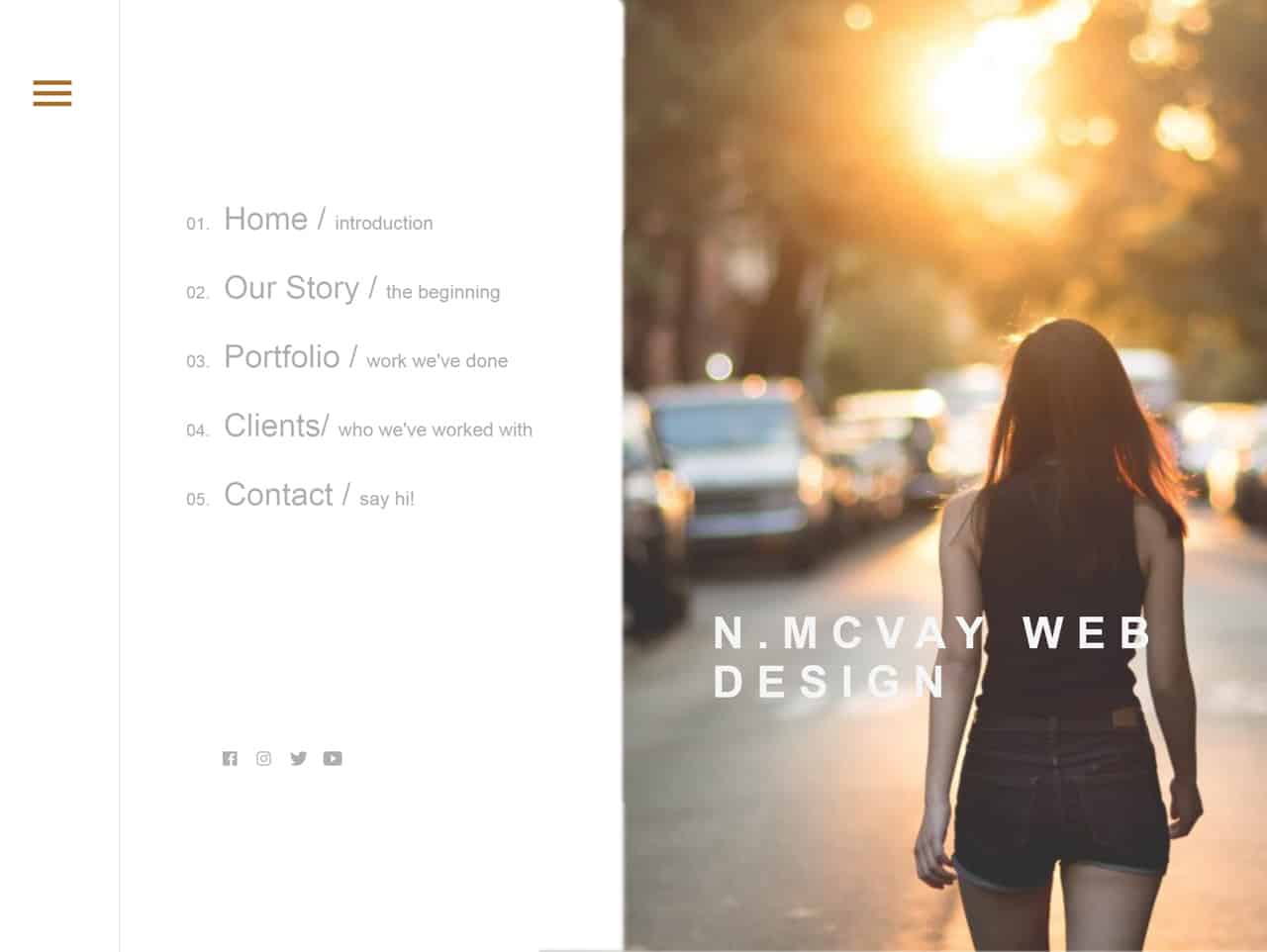
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | jquery-animated-off-canvas-menu |
| Author: | Noor McVay |
| Licence: | MIT Licence |
| Published: | January 12, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version, TweenMax 2.0 and Ionicons 4.x |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 577 KB |
How to Use Animated Off Canvas Menu
1. Load the jQuery, TweenMax and Flat Icon’s JavaScript file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <!--TweenMax JS--> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js'></script> <!-- Flat Icons --> <script src="https://unpkg.com/ionicons@4.5.5/dist/ionicons.js"></script>
2. Also, include the menu’s CSS and JavaScript files.
<!-- Animated Off Canvas Menu CSS --> <link rel="stylesheet" href="css/style.css"> <!-- Animated Off Canvas Menu Js --> <script src="js/jquery.nav.js"></script>
3. After that, create HTML structure for Off Canvas Menu like below and done.
<div class="menu-strip">
<div class="toggle-btn">
<ion-icon name="menu"></ion-icon>
</div>
</div>
<div class="menu">
<div class="images">
<span class="bg bg1 hide"></span>
<span class="bg bg2 hide"></span>
<span class="bg bg3 hide"></span>
<span class="bg bg4 hide"></span>
<span class="bg bg5 hide"></span>
</div>
<div class="nav">
<div class="menu">
<ul>
<li class="menu-item-1">
<span id="order">01. </span>
<span id="menu"> Home /</span>
<span id="tag">introduction</span>
</li>
<li class="menu-item-2">
<span id="order">02. </span>
<span id="menu"> Our Story /</span>
<span id="tag">the beginning</span>
</li>
<li class="menu-item-3">
<span id="order">03. </span>
<span id="menu"> Portfolio /</span>
<span id="tag">work we've done</span>
</li>
<li class="menu-item-4">
<span id="order">04. </span>
<span id="menu"> Clients/</span>
<span id="tag">who we've worked with</span>
</li>
<li class="menu-item-5">
<span id="order">05. </span>
<span id="menu"> Contact /</span>
<span id="tag">say hi!</span>
</li>
</ul>
</div>
<div class="media">
<ul>
<li>
<ion-icon name="logo-facebook"></ion-icon>
</li>
<li>
<ion-icon name="logo-instagram"></ion-icon>
</li>
<li>
<ion-icon name="logo-twitter"></ion-icon>
</li>
<li>
<ion-icon name="logo-youtube"></ion-icon>
</li>
</ul>
</div>
</div>
</div>
</div>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.