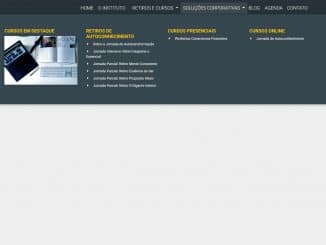
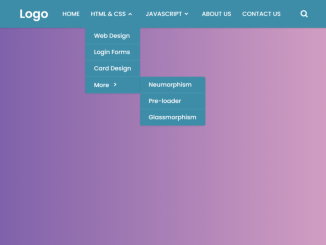
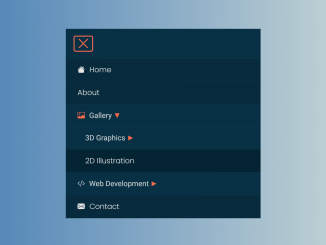
A lightweight jQuery plugin to create Bootstrap 4 mega menu responsive and mobile friendly. The plugin creates a horizontal navbar on the top of the page with main navigation links. These links trigger the sub-menu as a mega dropdown. The core design of this mega menu is built with Bootstrap 4 CSS, however, it can be fully customized.
How to Create Responsive Mega Menu using Bootstrap 4
1. Load the jQuery, Bootstrap 4 framework, and Font Awesome 5 CSS into your webpage to get started with MDB Mega Menu.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Bootstrap CSS --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Popper Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.15.0/popper.min.js"></script> <!-- Fontawesome 5--> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
2. After that, include the MDB Mega Menu‘s CSS and JavaScript file.
<!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- MDB core JavaScript --> <script type="text/javascript" src="js/mdb.min.js"></script>
3. Create an HTML structure for the mega menu as follows and add your navigation links to it.
<nav class="navbar navbar-expand-lg navbar-dark special-color-dark">
<!-- <a class="navbar-brand text-uppercase" href="#">Home</a>
<a class="navbar-brand text-uppercase" href="#">O Instituto</a> -->
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent2"
aria-controls="navbarSupportedContent2" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="navbarSupportedContent2" style="margin: 0 auto; width: 1200px;">
<!-- Links -->
<ul class="navbar-nav mr-auto" style="margin: 0 auto;">
<li>
<a href="#" class="navbar-brand text-uppercase">Home</a>
</li>
<li>
<a href="#" class="navbar-brand text-uppercase">O Instituto</a>
</li>
<!-- Retiros e Cursos -->
<li class="nav-item dropdown mega-dropdown">
<a class="nav-link dropdown-toggle text-uppercase" id="navbarDropdownMenuLink3"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Retiros e Cursos
</a>
<div class="dropdown-menu mega-menu v-2 z-depth-1 special-color py-5 px-3"
aria-labelledby="navbarDropdownMenuLink3">
<div class="row">
<div class="col-md-6 col-xl-3 sub-menu mb-xl-0 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Cursos em Destaque</h6>
<!--Featured image-->
<a href="#!" class="view overlay z-depth-1 p-0 mb-2">
<img src="https://mdbootstrap.com/img/Photos/Horizontal/Work/8-col/img%20(37).jpg"
class="img-fluid" alt="First sample image">
<div class="mask rgba-white-slight"></div>
</a>
<!-- <a class="news-title font-weight-bold pl-0" href="#">Lorem ipsum dolor sit</a> -->
<!-- <p class="font-small text-uppercase white-text">
<i class="fas fa-clock-o pr-2" aria-hidden="true"></i>July 17, 2017 / <i
class="far fa-comments px-1" aria-hidden="true"></i> 20
</p> -->
</div>
<div class="col-md-4 col-xl-3 sub-menu mb-md-0 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Retiros de Autoconhecimento</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Sobre a Jornada de Autotransformação
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada Intensiva: Retiro Desperte o Essencial
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada Parcial: Retiro Mente Consciente
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada Parcial: Retiro Essência do Ser
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada Parcial: Retiro Propósito Maior
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada Parcial: Retiro O Gigante Interior
</a>
</li>
</ul>
</div>
<div class="col-md-4 col-xl-3 sub-menu mb-0">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Cursos Presenciais</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Workshop Consciencia Financeira
</a>
</li>
</ul>
</div>
<div class="col-md-4 col-xl-3 sub-menu mb-0">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Cursos Online</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Jornada de Autoconhecimento
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<!-- Features -->
<li class="nav-item dropdown mega-dropdown active">
<a class="nav-link dropdown-toggle text-uppercase" id="navbarDropdownMenuLink2" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">Soluções Corporativas
<span class="sr-only">(current)</span>
</a>
<div class="dropdown-menu mega-menu v-2 z-depth-1 special-color py-5 px-3"
aria-labelledby="navbarDropdownMenuLink2">
<div class="row">
<div class="col-md-6 col-xl-4 sub-menu mb-xl-0 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Projetos</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Essenz nas Empresas
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Desenvolvimento de Equipe
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Meditação In Company
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Palestras
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-4 sub-menu mb-xl-0 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Desenvolvimento de Liderança</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Sobre o Programa
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Líder de Si Mesmo
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Liderando Outros
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Liderando Organizações
</a>
</li>
</ul>
</div>
<div class="col-md-6 col-xl-4 sub-menu mb-md-0 mb-xl-0 mb-4">
<h6 class="sub-title text-uppercase font-weight-bold white-text">Treinamentos</h6>
<ul class="list-unstyled">
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Gestão de Conflitos
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Gestão de Tempo
</a>
</li>
<li>
<a class="menu-item pl-0" href="#!">
<i class="fas fa-caret-right pl-1 pr-3"></i>Negociação interpessoal
</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li>
</li>
<li>
<a href="#" class="navbar-brand text-uppercase">Blog</a>
</li>
<li>
<a href="#" class="navbar-brand text-uppercase">Agenda</a>
</li>
<li>
<a href="#" class="navbar-brand text-uppercase">Contato</a>
</li>
</ul>
<!-- Links -->
<!-- Search form -->
<!-- <form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form> -->
</div>
<!-- Collapsible content -->
</nav>
4. Some additional CSS styles to adjust/customize MDB Mega Menu.
.dropdown-menu {
width: 1130px;
}
.navbar-brand {
font-size: 16px;
line-height: 30px;
}
.mega-menu {
margin: 0 -450px;
}
.navbar .dropdown-menu a {
color: #fff;
font-size: 12px;
font-weight: 400;
padding: 0;
}
.navbar .dropdown-menu h6 {
color: #ffc107!important;
}
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.