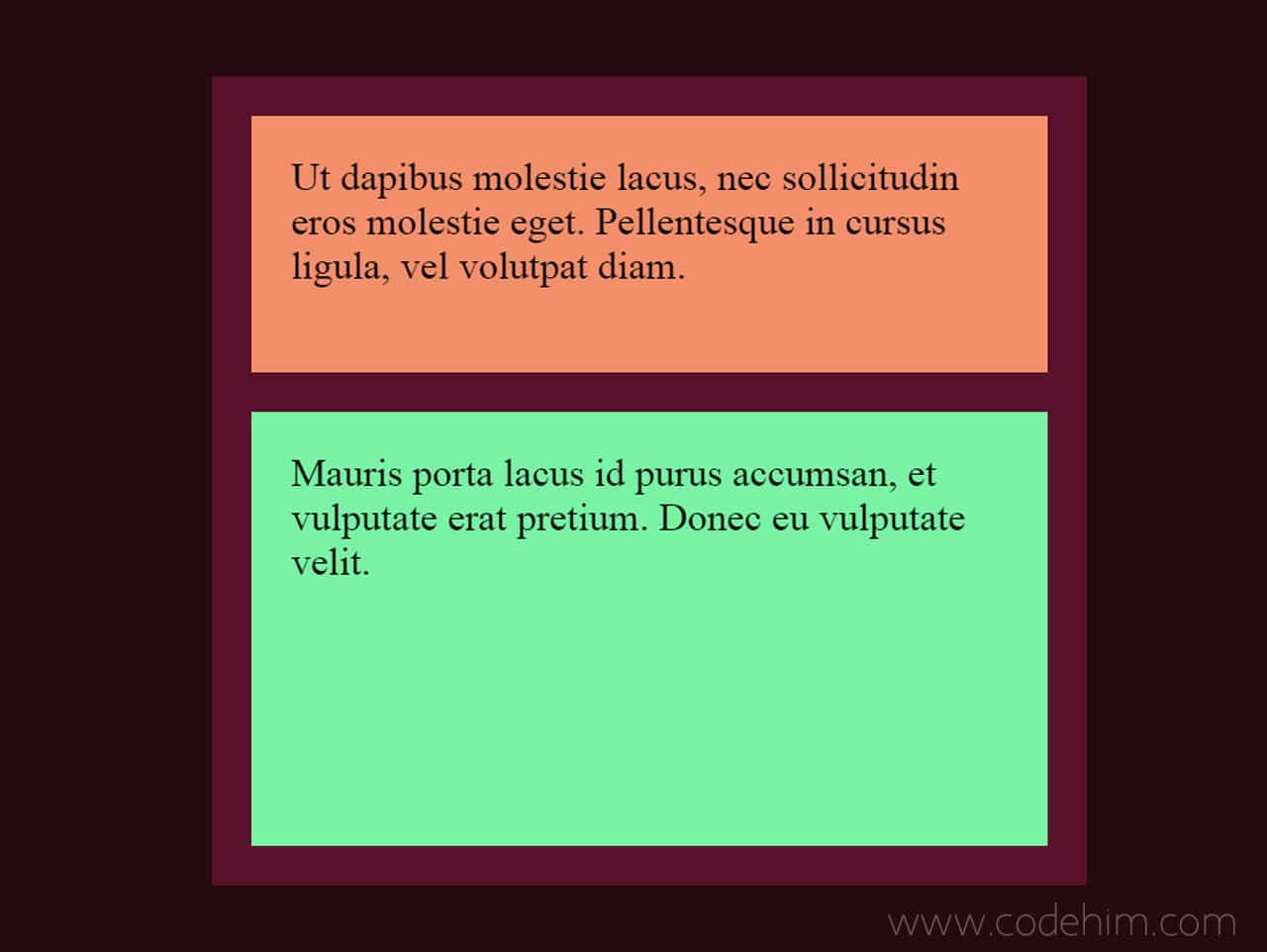
An ultra slim-size (less than 1KB) jQuery plugin to make two divs same height to adjust elements. The plugin “Height Harmony”, get the height of first div and set this height to second div dynamically. You just need to call the plugin with your pre-created divs to set their height equal.
The plugin doesn’t come with configuration options or advance usage. So, it is a general purpose lightweight plugin to set equal height of elements.
Plugin Overview
| Plugin: | Height Harmony |
| Author: | Byron Johnson |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.6.3 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 15.8 KB |
How to Make two divs same Height
1. To make div with same height dynamcally, we need to getting started with Height Harmony plugin. So, load jQuery and same height plugin into your web page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Equal Height Plugin --> <script src="js/height-harmony-min.js"></script>
2. After that, create your divs whose height you want to adjust. (You may use plugin with your existing divs.)
<div class="container">
<div class="inner-block">
<div class="block-one"> Contents of first div. </div>
<div class="block-two"> Contents second div. </div>
</div>
</div>
3. Now call the plugin to set the equal height for both div element. Save your document and done.
$(document).ready(function(){
heightHarmony('.block-one');
heightHarmony('.block-two');
heightHarmony('.inner-block');
});
This awesome jQuery plugin is developed by Byron Johnson. Please check the demo page or official repository for more advance usage.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.