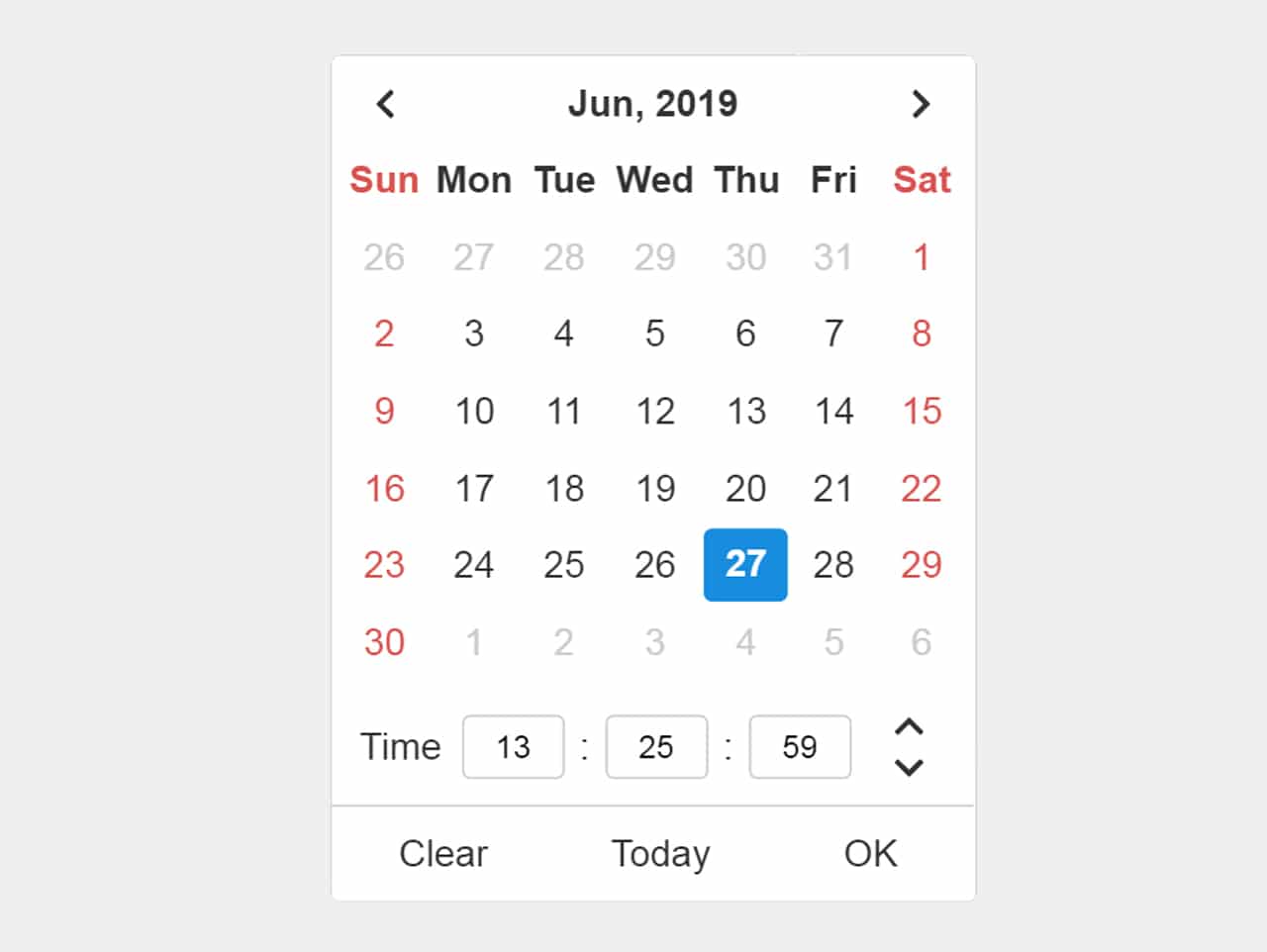
Yet another awesome jQuery date and time picker with CSS3 stylish calendar widget. The plugin generates beautiful calendar in specific container (div/input) dynamically. So, users can easily pick both time and date from that calendar.
The plugin allow to set start & end date, language and date format (e.g YM | YMD | YMDHMS | HMS). Moreover, you can execute custom callback functions.
Plugin Overview
| Plugin: | Perfect Date Time Picker |
| Author: | Jiandaoyun |
| Licence: | MIT Licence |
| Published: | January 20, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 66.3 KB |
How to Use jQuery Date and Time Picker
1. First of all load jQuery and Perfect-DateTimePicker ‘s CSS and JavaScript file into your webpage.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Perfect-DateTimePicker CSS --> <link rel="stylesheet" type="text/css" href="css/jquery.datetimepicker.css"/> <!-- Perfect-DateTimePicker JS --> <script type="text/javascript" src="src/jquery.datetimepicker.js"></script>
2. In the next step, create a div element with a unique id in which your date and time picker will be loaded dynamically.
<div id="myDatePicker"></div>
3. Finally, initialize the plugin in jQuery document ready function with all default settings.
$(document).ready(function(){
$('#myDatePicker').datetimepicker();
});
Advance Configuration Options for Date & Time Picker
The following are some advance configuration options to create / customize “perfect date & time picker”.
| Option | Description, Default, Type |
|---|---|
language |
This option define the language for date picker. Default: ‘en’, Type: String.
$('#myDatePicker').datetimepicker({
language: 'en',
});
|
viewMode |
It define the view mode for date and time picker. Default: Type: String.
$('#myDatePicker').datetimepicker({
viewMode: 'YM',
});
|
firstDayOfWeek |
The first day Of week (e.g 1 to 6 Sunday to Saturday). default: 0, Type: Number.
$('#myDatePicker').datetimepicker({
firstDayOfWeek: 3,
});
|
onDateChange |
Custom callback function to run on date change. Default: null, Type: Function.
$('#myDatePicker').datetimepicker({
onDateChange: function(){
// code to run
}
});
|
onClear |
Custom callback function to run on clear selected date. Default: null, Type: Function.
$('#myDatePicker').datetimepicker({
onClear: function(){
// code to run
}
});
|
onOk |
Callback function to run on ok button click event. Default: null, Type: Function.
$('#myDatePicker').datetimepicker({
onOk: function(){
// code to run
}
});
|
onClose |
Callback function to run on close button click event. Default: null, Type: Function.
$('#myDatePicker').datetimepicker({
onClose: function(){
// code to run
}
});
|
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.