
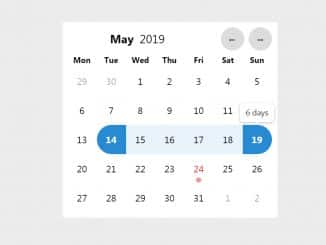
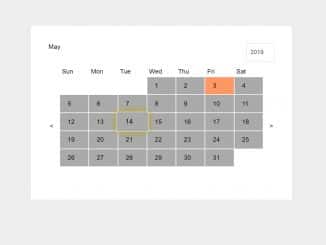
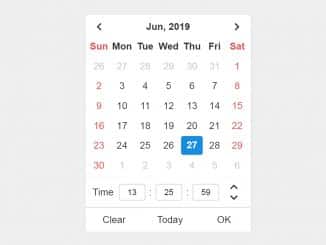
Yet another datepicker in JavaScript code with example and using guide. The Lightpick is a pure JavaScript datepicker plugin to pick single, multiple and ranged date. It creates a beautiful calendar widget near the input field to add/pick selected date.
How to Use Lightpick javascript Datepicker
1. To get started with Lightpick datepicker, you need to load Bootstrap CSS and moment.js into the head of your HTML document.
<!-- Bootstrap JS --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script> <!-- Moment Js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
2. After that, include the lightpick CSS and JavaScript file into your webpage.
<!-- Lightpick CSS --> <link rel="stylesheet" href="css/lightpick.css"> <!-- Lightpick JS --> <script src="js/lightpick.js"></script>
2.1 You can also load lightpick by CDN link.
<script src="https://unpkg.com/lightpick@latest/lightpick.js"></script>
3. Create input element with the following mentioned attributes.
<input type="text" id="myDatepicker" class="form-control form-control-sm"/>
4. Finally, initialize the plugin with the following script.
<script>
new Lightpick({
field: document.getElementById('myDatepicker'),
onSelect: function(date){
document.getElementById('result-1').innerHTML = date.format('Do MMMM YYYY');
}
});
</script>
This awesome JavaScript plugin is developed by Rinat G. Please check the demo page or official repository for more advanced usage.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.











It nice Looking plugin. Is there an option to start the calendar with a different day, like Sunday, not Monday?