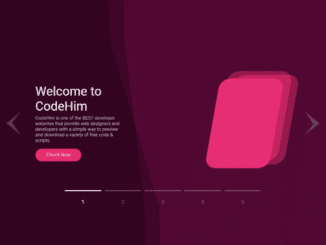
Yet another simple, lightweight and easy to use carousel plugin for jQuery. This jQuery plugin creates a simple image slider with next and previous buttons. The plugin “Carroussel”, requires nothing from you except src link of the image. Then it will dynamically build simple UI for the slider.
Moreover, the plugin comes with built-in fading effect. It can be fully customize with additional CSS to fit on your needs.
Plugin Overview
| Plugin: | Carroussel |
| Author: | falmeidapavao |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 5.33 KB |
How to Use Image Slider with Next Previous Buttons
1. Load jQuery (JavaScript library) and Carroussel‘s CSS & JS file into your HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Carroussel CSS --> <link rel="stylesheet" href="styles/styles.css"> <!-- Carroussel JS --> <script src="js/carroussel.js"></script>
2. After that create a div element with a unique id in which your image slider created dynamically.
<div id="image-slider"></div>
3. Now, define your images src in plugin’s option and initialize in jQuery document ready function.
$(document).ready(function(){
let options = {
animation: 'fade',
mode: 'auto',
items: [
{ 'src': 'path/to/image.jpg' },
{ 'src': 'path/to/image.jpg' },
{ 'src': 'path/to/image.jpg' }
]
};
$('#image-slider').carroussel(options);
});
Note: The plugin will automatically creates HTML structure for this simple jQuery image slider (including next previous buttons). So, you don’t need to create anything manually.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.