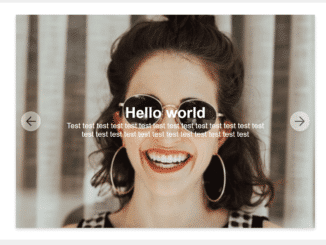
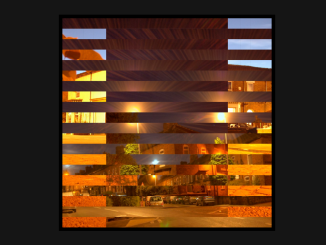
A simple, lightweight and easy to use fade in fade out image slideshow created with CSS and jQuery. This mini plugin will helps you to create a basic fading image slider for your web projects. It uses jQuery built-in fading functions to make a really simple slideshow.
Plugin Overview
| Plugin: | Fading Image Gallery |
| Author: | Antonio Monda |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS, Images & JavaScript ) |
| Package Size: | 913 KB |
How to Create Fade in / out Image Slideshow
1. Create a div element in HTML and place your first image in it.
<div class="slideshow">
<img src="path/to/image.jpg">
</div>
2. Now add some CSS styles to make your slideshow images responsive.
.slideshow{
max-width: 720px;
height: auto;
margin: 0 auto;
}
.slideshow img{
width: 80%;
height: auto;
}
3. After that, load jQuery JavaScript library and include slideshow script into your page.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Slideshow Js --> <script src="js/script.js"></script>
4. Insert the path of your images in plugin images array.
var images = [
'path/to/image-1.jpg',
'path/to/image-2.jpg',
'path/to/image-3.jpg',
'path/to/image-4.jpg',
'path/to/image-5.jpg',
];
5. If you want to run slideshow script inline, add the following script in your HTML page to finalize jQuery fade in fade out slideshow.
<script>
$(document).ready(function(){
var galleryImage = $('.gallery').find('img').first();
var images = [
'images/napoli-1.jpg',
'images/napoli-2.jpg',
'images/napoli-3.jpg',
'images/napoli-4.jpg',
'images/napoli-5.jpg',
'images/napoli-6.jpg',
];
var i = 0;
setInterval(function() {
i = (i + 1) % images.length;
galleryImage.fadeOut(750, function(){
$(this).attr('src', images[i]);
$(this).fadeIn(750);
})
}, 5000);
})
</script>
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.