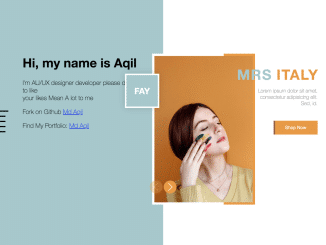
Bootstrap Full screen carousel with fading transitions. This code snippet offer a CSS based fading transition for Bootstrap default carousel.
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | bootstrap-carousel-fade-transition |
| Author: | Roland Warmerdam |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on CodePen |
| Dependencies: | jQuery 2.1.3 or Latest version and Bootstrap 3.3.5 or Latest |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 4 KB |
How to Use Bootstrap Full Screen Carousel :
1. First of all load the Normalize CSS, Bootstrap Framework and jQuery into HTML document.
<!--Normalize CSS--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <!--Bootstrap CSS--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.css'> <!--jQuery--> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <!--Bootstrap Js--> <script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/js/bootstrap.js'></script>
2. After that, include style.css for fade effects in Bootstrap Carousel.
<!--Fading CSS for Bootstrap Carousel--> <link rel="stylesheet" href="css/style.css">
2. Create HTML structure for Bootstrap Carousel & add your images links in it.
<div id="carousel" class="carousel slide carousel-fade" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<!--Fading transition Carousel items -->
<div class="carousel-inner">
<div class="active item"><img src="https://source.unsplash.com/1280x800/?girl"></div>
<div class="item"><img src="https://source.unsplash.com/1280x800/?bikni"></div>
<div class="item"><img src="https://source.unsplash.com/1280x800/?car"></div>
</div>
<!--Fading transition Carousel nav -->
<a class="carousel-control left" href="#carousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#carousel" data-slide="next">›</a>
</div>
</div>
3. Finally initialize the Carousel in jQuery document ready function.
$(document).ready(function(){
$('.carousel').carousel();
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.