A jQuery and CSS based plugin to create responsive, cross browser and mobile friendly simple accordion plugin with arrows. The plugin used the CSS transitions to smoothly expand and close accordion.
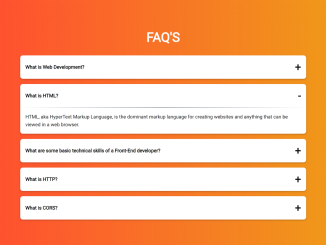
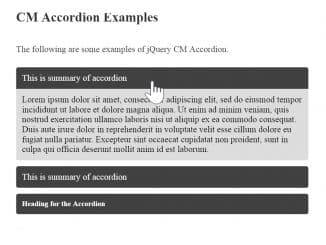
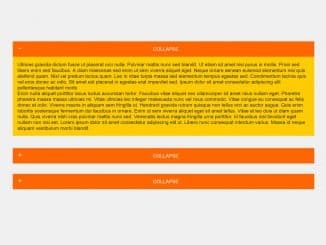
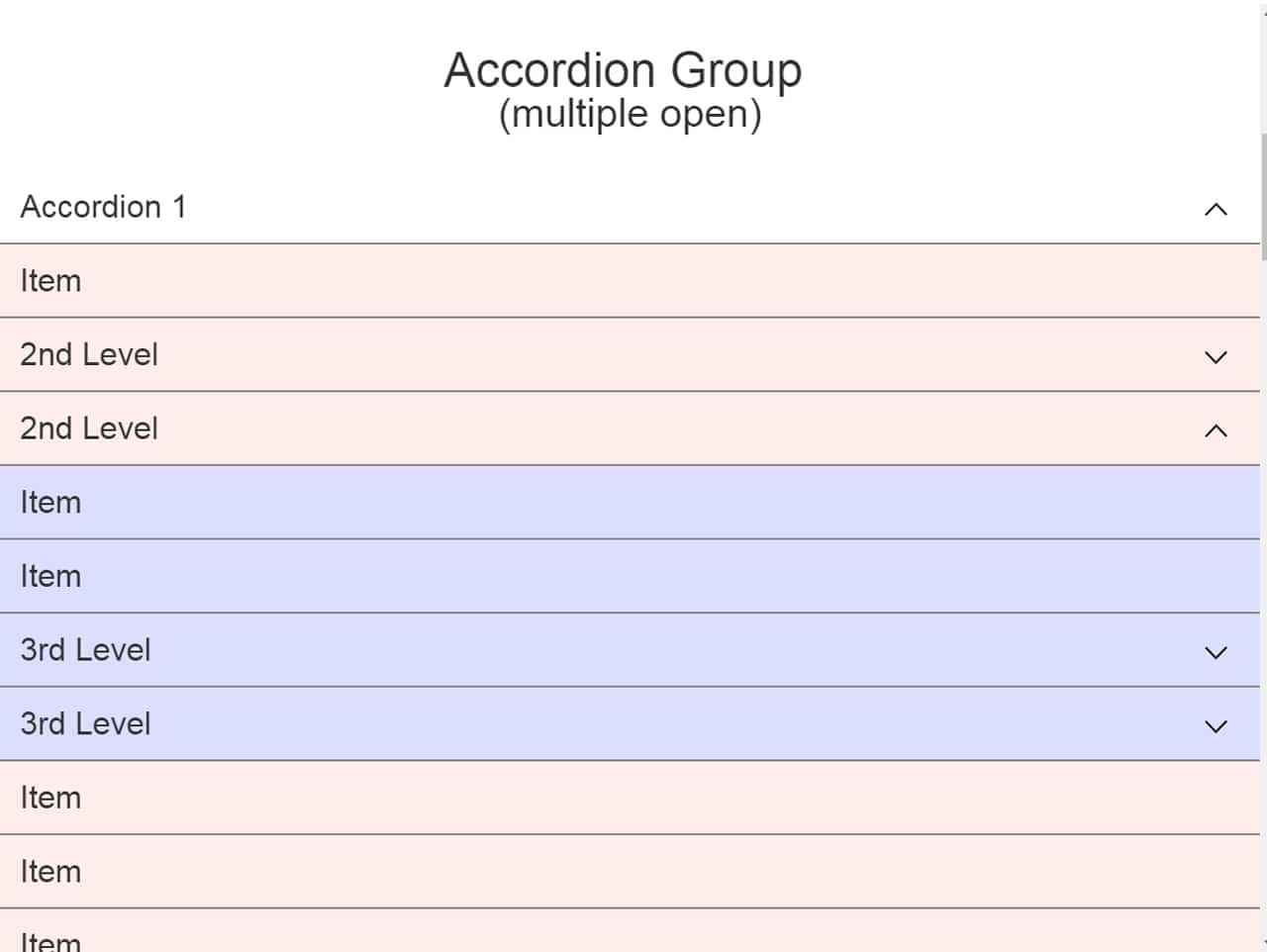
Plugin Preview

How to start using jQuery?
More jQuery Top, Best and New Plugins
Top 100 jQuery Plugins
Plugin Overview
| Plugin: | accordion |
| Author: | Victor Fernandez |
| Licence: | MIT Licence |
| Published: | January 19, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.11.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript) |
| Package Size: | 11 KB |
How to Use Accordion Plugin with Arrows:
1. To use this accordion plugin, load the jQuery, accordion js and CSS files into HTML document.
<!--jQuery--> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <!--Accordion Js--> <script src="js/jquery.accordion.js"></script> <!--Accordion CSS--> <link rel="stylesheet" href="css/jquery.accordion.css">
2. To create a simple accordion with arrows, build HTML structure like this.
<section id="simple" data-accordion>
<button data-control>Simple Accordion</button>
<div data-content>
<article>jQuery simple Accordion content goes here.. </article>
<article>Item</article>
<article>Item</article>
<article>Item</article>
<article>Item</article>
<article>Item</article>
</div>
</section>
3. Active the plugin by calling with the selector $('#simple[data-accordion]') in jQuery document ready function.
$(document).ready(function(){
$('#simple[data-accordion]').accordion();
});
4. Control the speed of transition when accordion will collapse. Default: 300 ms, type: int
$('#simple[data-accordion]').accordion({
transitionSpeed: 500,
});
5. The following option describe the CSS easing properties for transitions. Default: ease, type: string
Available options are all CSS easing properties.
$('#simple[data-accordion]').accordion({
transitionEasing: 'ease-in',
});
6. Decide weather to open a single accordion or others also. Default: true, type: bool
$('#simple[data-accordion]').accordion({
singleOpen: true,
});
7. CSS selector for the element acting as a button inside accordions. Type: string
$('#simple[data-accordion]').accordion({
controlElement: '[data-control]',
});
8. CSS selector for the element containing hide/show content.
$('#simple[data-accordion]').accordion({
contentElement: '[data-content]',
});
9. CSS selector for a parent element containing a group of accordions.
$('#simple[data-accordion]').accordion({
groupElement: '[data-accordion-group]',
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.