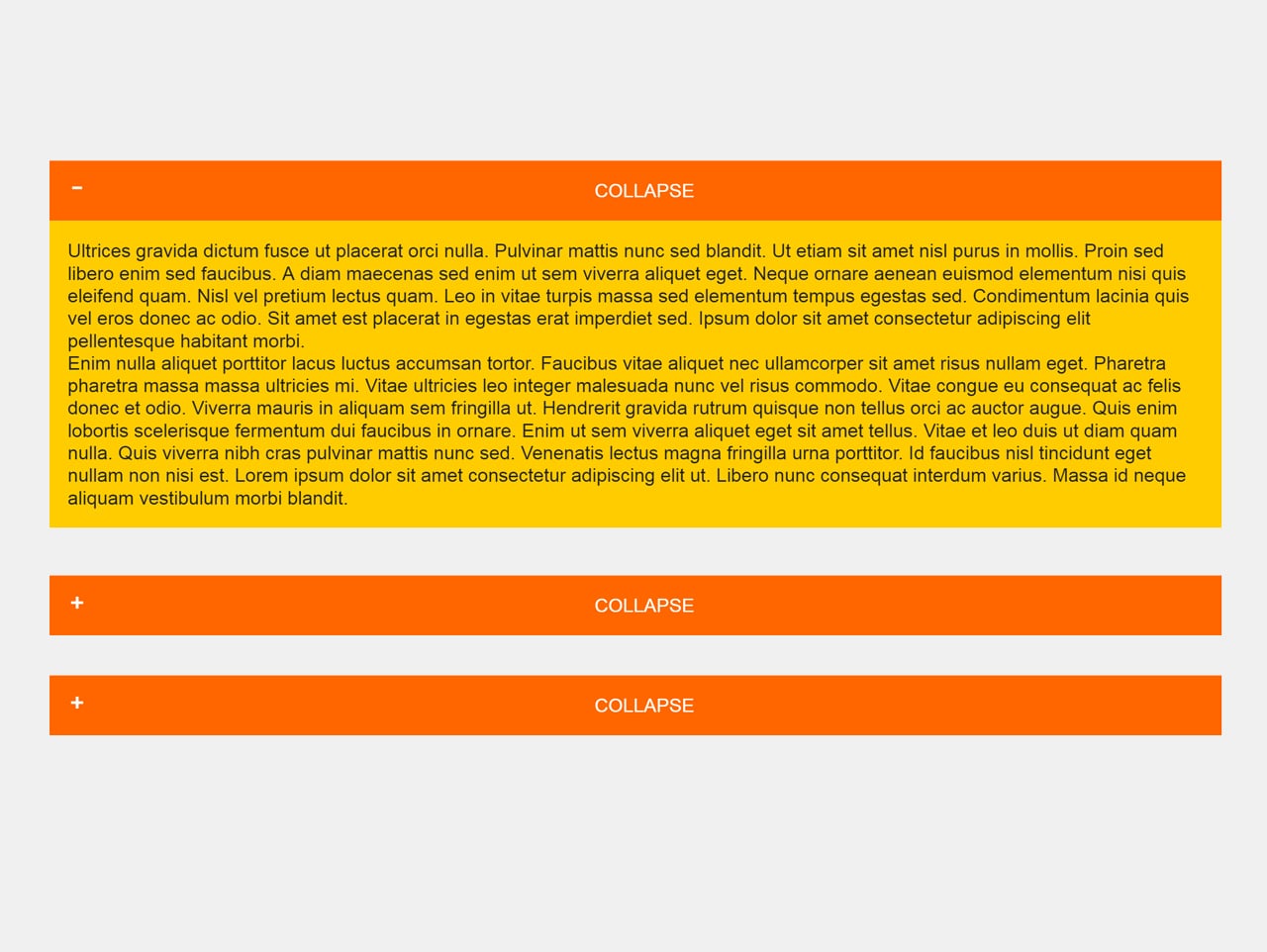
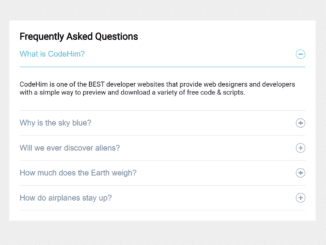
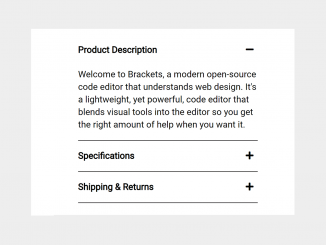
Yet another lightweight and multi-features jQuery plugin to create accordion with plus minus icons. The accordion expand and collapse div contents with smooth CSS transitions. Moreover, it can be fully customize with CSS and with plugin’s options.
Plugin Overview
| Plugin: | cssCollapse |
| Author: | Riccardo Andreatta |
| Licence: | MIT Licence |
| Published: | January 17, 2024 |
| Repository: | Fork on GitHub |
| Dependencies: | jQuery 1.3.1 or Latest version |
| File Type: | zip archive (HTML, CSS & JavaScript ) |
| Package Size: | 214 KB |
How to Make jQuery Accordion with Plus Minus
1. Load the latest version of jQuery and accordion’s Js & CSS files into HTML document.
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Accordion CSS --> <link rel="stylesheet" type="text/css" href="dist/css/app.css"> <!-- Accordion JS --> <script type="text/javascript" src="dist/js/app.min.js"></script>
2. Create markup structure for accordion as follows.
<article class="myAccordion">
<div class="wrapBoxContent">
<div class="button cssCollapse-target cssCollapse-noScroll">
<span class="cssCollapse-collapseIcons cssCollapse-plus"></span>
<span class="cssCollapse-text">Collapse</span>
</div>
<div class="boxHidden cssCollapse-hiddenContent">
<div class="innerText">
<p>
Your Accordion Contents Goes Here...
</p>
</div>
</div>
</div>
</article>
3. Finally initialize the plugin in jQuery document ready function with the following options for creating accordion with plus minus icons.
$(document).ready(function(){
$('.myAccordion').cssCollapse({
iconClose: 'dash',
iconOpen: 'plus'
});
});
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences.
I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.